Simple Menu Navigation Drop Down Effect With Css

simple rffect drop down menu using css
Tutorial Cara Membuat Menu Navigation Drop Down Dengan Effect css Pada tutorial ini kita akan memasang sebuah menu navigation drop down yang simple..Sebelumnya saya juga sudah sering posting tentang menu navigation, bagi kalian yang ingin jalan jalan ke postingan lainnya, silahkan mampir ke artikel berikut ini...
Tutorial Blogger Lainnya :
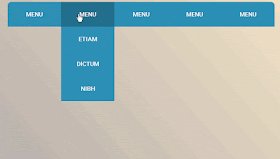
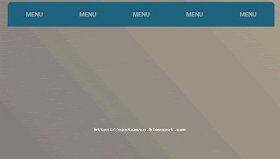
Demo tampilam menu navigation dengan effect pada drop downnya dengan css

Untuk tutorialnya silahkan ikuti langkah demi langkah berikut ini...
Simple Menu Navigation Drop Down Pure CSS
- Login Ke
blogger.com
- Lalu pilih
Template ,Edit HTML Cari Kode</head>
- Setelah Ketemu, Masukan CSS berikut di atasnya
<style type='text/css'>
*,*:before,*:after{box-sizing:inherit;margin:0;padding:0;}
nav ul{list-style-type:none;}
.nav{margin-top:30px;text-align:center;width:100%;}
.nav_list{display:inline-block;}
.nav_menu{float:left;width:140px;height:65px;line-height:65px;text-transform:uppercase;background-color:#2c8fb5;cursor:pointer;}
.nav_menu:hover{background-color:#226f8c;}
.nav_menu:hover > .nav_menu-lists li{display:block;}
.nav_menu:hover > .nav_menu--1-lists li:nth-child(1){opacity:0;-webkit-animation:menu1 ease-in-out forwards;animation:menu1 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:0ms;animation-delay:0ms;}
@-webkit-keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
@keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
.nav_menu:hover > .nav_menu--1-lists li:nth-child(2){opacity:0;-webkit-animation:menu1 ease-in-out forwards;animation:menu1 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:150ms;animation-delay:150ms;}
@keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
.nav_menu:hover > .nav_menu--1-lists li:nth-child(3){opacity:0;-webkit-animation:menu1 ease-in-out forwards;animation:menu1 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:300ms;animation-delay:300ms;}
@keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
.nav_menu:hover > .nav_menu--1-lists li:nth-child(4){opacity:0;-webkit-animation:menu1 ease-in-out forwards;animation:menu1 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:450ms;animation-delay:450ms;}
@keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
.nav_menu:hover > .nav_menu--1-lists li:nth-child(5){opacity:0;-webkit-animation:menu1 ease-in-out forwards;animation:menu1 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:600ms;animation-delay:600ms;}
@keyframes menu1{from{opacity:0;-webkit-transform:rotateX(-180deg);transform:rotateX(-180deg);}to{opacity:1;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}}
.nav_menu:hover > .nav_menu--2-lists li:nth-child(1){opacity:0;-webkit-transform:translateY(-100%);transform:translateY(-100%);-webkit-animation:menu2 ease-in-out forwards;animation:menu2 ease-in-out forwards;-webkit-animation-duration:175ms;animation-duration:175ms;-webkit-animation-delay:0ms;animation-delay:0ms;}
@-webkit-keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
@keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
.nav_menu:hover > .nav_menu--2-lists li:nth-child(2){opacity:0;-webkit-transform:translateY(-100%);transform:translateY(-100%);-webkit-animation:menu2 ease-in-out forwards;animation:menu2 ease-in-out forwards;-webkit-animation-duration:175ms;animation-duration:175ms;-webkit-animation-delay:145.83333ms;animation-delay:145.83333ms;}
@keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
.nav_menu:hover > .nav_menu--2-lists li:nth-child(3){opacity:0;-webkit-transform:translateY(-100%);transform:translateY(-100%);-webkit-animation:menu2 ease-in-out forwards;animation:menu2 ease-in-out forwards;-webkit-animation-duration:175ms;animation-duration:175ms;-webkit-animation-delay:291.66667ms;animation-delay:291.66667ms;}
@keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
.nav_menu:hover > .nav_menu--2-lists li:nth-child(4){opacity:0;-webkit-transform:translateY(-100%);transform:translateY(-100%);-webkit-animation:menu2 ease-in-out forwards;animation:menu2 ease-in-out forwards;-webkit-animation-duration:175ms;animation-duration:175ms;-webkit-animation-delay:437.5ms;animation-delay:437.5ms;}
@keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
.nav_menu:hover > .nav_menu--2-lists li:nth-child(5){opacity:0;-webkit-transform:translateY(-100%);transform:translateY(-100%);-webkit-animation:menu2 ease-in-out forwards;animation:menu2 ease-in-out forwards;-webkit-animation-duration:175ms;animation-duration:175ms;-webkit-animation-delay:583.33333ms;animation-delay:583.33333ms;}
@keyframes menu2{0%{opacity:0;-webkit-transform:translateY(-100%) scale(0.3);transform:translateY(-100%) scale(0.3);}100%{opacity:1;-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);}}
.nav_menu:hover > .nav_menu--3-lists li:nth-child(1){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu3 ease-in-out forwards;animation:menu3 ease-in-out forwards;-webkit-animation-duration:200ms;animation-duration:200ms;-webkit-animation-delay:0ms;animation-delay:0ms;}
@-webkit-keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
@keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
.nav_menu:hover > .nav_menu--3-lists li:nth-child(2){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu3 ease-in-out forwards;animation:menu3 ease-in-out forwards;-webkit-animation-duration:200ms;animation-duration:200ms;-webkit-animation-delay:153.84615ms;animation-delay:153.84615ms;}
@keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
.nav_menu:hover > .nav_menu--3-lists li:nth-child(3){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu3 ease-in-out forwards;animation:menu3 ease-in-out forwards;-webkit-animation-duration:200ms;animation-duration:200ms;-webkit-animation-delay:307.69231ms;animation-delay:307.69231ms;}
@keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
.nav_menu:hover > .nav_menu--3-lists li:nth-child(4){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu3 ease-in-out forwards;animation:menu3 ease-in-out forwards;-webkit-animation-duration:200ms;animation-duration:200ms;-webkit-animation-delay:461.53846ms;animation-delay:461.53846ms;}
@keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
.nav_menu:hover > .nav_menu--3-lists li:nth-child(5){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu3 ease-in-out forwards;animation:menu3 ease-in-out forwards;-webkit-animation-duration:200ms;animation-duration:200ms;-webkit-animation-delay:615.38462ms;animation-delay:615.38462ms;}
@keyframes menu3{0%{opacity:0;-webkit-transform:rotate(-45deg) translateX(50%);transform:rotate(-45deg) translateX(50%);}100%{opacity:1;-webkit-transform:rotate(0) translateX(0);transform:rotate(0) translateX(0);}}
.nav_menu:hover > .nav_menu--4-lists li:nth-child(1){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu4 ease-in-out forwards;animation:menu4 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:0ms;animation-delay:0ms;}
@-webkit-keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
@keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
.nav_menu:hover > .nav_menu--4-lists li:nth-child(2){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu4 ease-in-out forwards;animation:menu4 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:125ms;animation-delay:125ms;}
@keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
.nav_menu:hover > .nav_menu--4-lists li:nth-child(3){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu4 ease-in-out forwards;animation:menu4 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:250ms;animation-delay:250ms;}
@keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
.nav_menu:hover > .nav_menu--4-lists li:nth-child(4){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu4 ease-in-out forwards;animation:menu4 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:375ms;animation-delay:375ms;}
@keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
.nav_menu:hover > .nav_menu--4-lists li:nth-child(5){opacity:0;-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation:menu4 ease-in-out forwards;animation:menu4 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:500ms;animation-delay:500ms;}
@keyframes menu4{0%{opacity:0;-webkit-transform:rotateY(-90deg) rotateX(-90deg);transform:rotateY(-90deg) rotateX(-90deg);}100%{opacity:1;-webkit-transform:rotateY(0) rotateX(0);transform:rotateY(0) rotateX(0);}}
.nav_menu:hover > .nav_menu--5-lists li:nth-child(1){opacity:0;-webkit-animation:menu5 ease-in-out forwards;animation:menu5 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:0ms;animation-delay:0ms;}
@-webkit-keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
@keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
.nav_menu:hover > .nav_menu--5-lists li:nth-child(2){opacity:0;-webkit-animation:menu5 ease-in-out forwards;animation:menu5 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:125ms;animation-delay:125ms;}
@keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
.nav_menu:hover > .nav_menu--5-lists li:nth-child(3){opacity:0;-webkit-animation:menu5 ease-in-out forwards;animation:menu5 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:250ms;animation-delay:250ms;}
@keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
.nav_menu:hover > .nav_menu--5-lists li:nth-child(4){opacity:0;-webkit-animation:menu5 ease-in-out forwards;animation:menu5 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:375ms;animation-delay:375ms;}
@keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
.nav_menu:hover > .nav_menu--5-lists li:nth-child(5){opacity:0;-webkit-animation:menu5 ease-in-out forwards;animation:menu5 ease-in-out forwards;-webkit-animation-duration:300ms;animation-duration:300ms;-webkit-animation-delay:500ms;animation-delay:500ms;}
@keyframes menu5{0%{opacity:0;-webkit-transform:rotateY(90deg);transform:rotateY(90deg);}100%{opacity:1;-webkit-transform:rotateY(0);transform:rotateY(0);}}
.nav_menu-lists{-webkit-perspective:5000px;perspective:5000px;}
.nav_menu-items{display:none;width:140px;height:65px;background-color:#2c8fb5;}
.nav_menu-items:hover{background-color:#226f8c;}
.nav_menu:nth-child(1){border-top-left-radius:10px;}
.nav_menu:last-child{border-top-right-radius:10px;}
.stuff{position:absolute;bottom:30px;width:100%;text-align:center;}
.stuff .pens{margin-right:20px;text-decoration:none;font-size:20px;color:#333;}
.stuff .pens:hover{text-decoration:underline;}
.stuff .fa-twitter{position:relative;top:8px;color:#1DA1F2;font-size:50px;}
</style>
- kalo sudah, tinggal save template, sekarang kita akan memasang htmlnya
- Terserah kalian masu pasang di mana, sebagai contoh kita pasang di bawah body aja
- silahkan cari kode <body> lalu masukan html berikut di bawahnya
<nav class='nav'>
<ul class='nav_list'>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--1-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--2-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--3-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--4-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--5-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
</ul>
</nav>
- Selesai, tinggal save template
barang kali ada kalian ingin mencoba cara yang simple, kita akan memasang menu nya langsung di tataletak..
Silahkan copy semua kode dibawah ini lalu masukan ke tataletak blog kalian...
<link rel="stylesheet" type="text/css" href="https://rawgit.com/mastamvan/backup/master/SimpleMenuNavigation.css"/>
<nav class='nav'>
<ul class='nav_list'>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--1-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--2-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--3-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--4-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
<li class='nav_menu'>menu
<ul class='nav_menu-lists nav_menu--5-lists'>
<li class='nav_menu-items'><a href='Link Kalian'>Lectus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Etiam</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Netus</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Dictum</a></li>
<li class='nav_menu-items'><a href='Link Kalian'>Nibh</a></li>
</ul>
</a></li>
</ul>
</nav>
Save dan done.
Cukup sekian dan terima kasih, semoga artikel tentang Simple Menu Navigation Drop Down Effect With Css ini bermanfaat.
Apabila ada yang tidak di mengerti, silahkan bertanya di kolom komentar...