SIMPLE FAST | Template Responsive Mobile Friendly dan Fast Loading

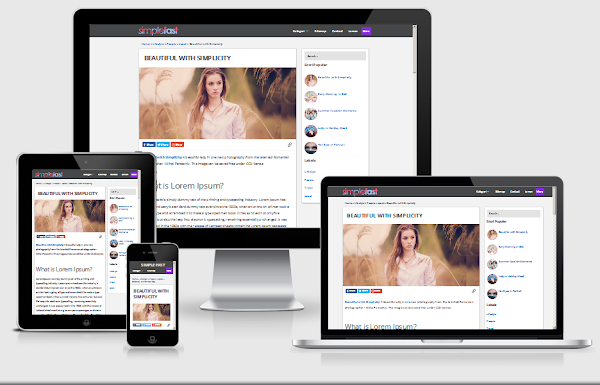
SIMPLEFAST | Templates Responsive, Mobile Friendly, Fast Loading, Seo, Simple, pada postingan kali ini saya akan membagikan lagi sebuah Template Blogger yang Simple, untuk fitur dan cara menggunakannya bisa liat di bawah ini
Beberapa Fitur YangHarus disesuaikan
Cara Mengganti Gambar Thumbnail Header Dengan Logo Sendiri
- Ukuran Logo yang disarankan 200 X 54 px
- Untuk menggantinya masuk ke Tata Letak
- Klik Edit pada Widget Header
- Sekarang Upload Gambar Logo Kalian dan
- Atur Letaknya menjadi Tempatkan keterangan setelah gambar
Cara Edit Menu Bar / Menu Navigation Bar Dropdown
Menu bar pada template ini memanfaatkan widget PageList jadi kalian bisa menambah / menguranginya melalui tataletak, tapi untuk menu dropdownnya tetap harus masuk ke Edit HTML, untuk mengaturnya bisa ikuti langkah-langkah dibawah ini.
- Pilih Menu Tata Letak
- Klik Edit pada Widget Menubar
- lalu Pilih Tambahkan Tautan Eksternal
- Selanjutnya Masukan Judul Menu dan Linknya di kotak yang sudah disediakan
- Pilih Menu Template → Edit HTML
- Lalu cari Kode <ul id='dropdown'>
- Sekarang tinggal atur link dan judul menunya di tag <li>
Beberapa Meta Tag Yang Harus diganti / disesuaikan
Cara Mengatur / Menambahkan Meta Tag Image
- Masuk ke menu Template → Edit HTML
- Selanjutnya cari dan ganti link logonya dengan link logo blog kalian
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixjtsVXFnt68uTkuCXpUMRDZXrS-RCaW6Xi24Ho4XSj9V0sl6H7xpHak9znj3GD11pcwIyc7j6w6x8VR24YZIQgqG87zdG57PIuaEd9fgT3BG3T_HvRwm70XIyv7oWTLEl_a31SYVORbqg/s1600/logo-blog-mas-tamvan.png
Cara Mengatur / Menambahkan Meta Tag Description
-
Buat kalian yang belum mengakfitkan / memasukan deskripsi di setelan blognya bisa ikuti langkah-langkah dibawah ini.
- Masuk ke menu Setelan → Preferensi penelusuran
- Pada bagian Tag meta kalian aktifkan deskripsinya lalu isi dengan deskripsi blog kalian lalu simpan
Cara Mengganti Deskripsi Alternatif
-
ini berguna apabila di halaman blog tidak ada deskripsinya.
- Pilih Menu Template → Edit HTML, lalu cari DESCRIPTION ALTERNATIVE dan sesuaikan
Cara Mengganti Open Graph Facebook
-
[article:author,article:publisher]
- Cari dan ganti usename tejasukmana99 dengan username kalian
- Cari dan sesuikan id FB_ID dengan id fb / app kalian
- Cari Kode 'Teja Sukmana' lalu ganti dengan nama kalian / bebas
Cara Mengganti Open Graph Twitter Cards
-
[twitter:site, twitter:creator]
- Kalian Cari dan Ganti Username Teja_7x Dengan username Twitter kalian
Memasang Meta Tag Verification
- Cari dan ganti kode MTV_XXX, Sesuai dengan meta tagnya sendiri
Mengganti Meta Tag Link Author G+
- Cari link https://plus.google.com/+mastamvan dan ganti dengan link Google Plus Kalian
| Features | Availability |
|---|---|
| Responsive | True Cek |
| Mobile Friendly | True Cek |
| SEO | True Cek |
| Google Testing Tool Validator | True Cek |
| Google Page Speed | True Cek |
| Gtmetrix Speed | True Cek |
| 2 Column Style | True |
| 3 Column Footer Responsive | True |
| Google Friendly | True |
| Custom Threaded Comment | True |
| Clean Typography | True |
| Minimalist | True |
| Breadcrumbs | True |
| Top Navigation | True |
| Responsive Dropdown Navigation | True |
| Mobile Navigation | True |
| Gray Base Theme Color | True |
| Related Posts | True |
| Search Box | True |
| Social Share Button | True |
Old Version
Kalao ada yang mau ditanyakan silahkan bertanya di kolom komentar :)
ini komentarnya doank yg pake materialistik coba full material donk bang
ReplyDeleteMungkin dilain waktu nanti saya buat template yang Material Design :)
DeleteKalau kita ganti template iklan2 setting ulang ya.. maaf newbie
ReplyDeletewww.newbiendeso.tk
ya, untuk iklan widgetnya dipasang ulang..
DeleteBoleh gan (y)
ReplyDeletecantikkk..sy suka template ni
ReplyDeleteizin meninggalkan jejak
ReplyDeleteijin comot gan dan ijin reedit, heheh
ReplyDeleteAkhirnya nemu juga...
ReplyDeleteTanks min, izin pasang^^
Maaf berbeda topik mas, boleh bertanya cara membuat spoiler seperti di gambar bagaimana ya ?
ReplyDeletehttps://4.bp.blogspot.com/-E2XjMJUUvcI/Wriyh8Yx3wI/AAAAAAAAFM4/71CSH3yJj_EAXAK3iPdQGlhngkK_kUAiwCLcBGAs/s1600/SPOILER.jpg
Pake HTML
Delete<details>
<summary>CLICK</summary>
CONTENT.......
</details>
100% Free Kah Pak..??
ReplyDelete