Mengatasi Post Snippet Blog Menghilang

Tutorial Menampilkan kembali post snippet blogger yang menghilang
Mungkin sekarang tampilannya tidak ada / menghilang, entah kenapa mungkin blogger sedang maintenance / apa lah :3
Deskripsi / Snippet Blog Menghilang Nah untuk mengatasi ini cukup mudah, kalian tinggal ikuti tutor singkat dibawah ini...
- Login ke akun blogger kalian
- Pilih menu Template, Edit HTML
- Untuk Template evo magz. cari kode
<data:post.snippet/>
Silahkan dicoba satu-satu, cari yang cocok / sesuai.
-

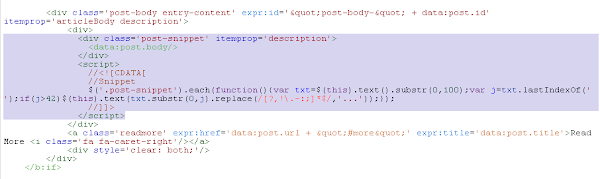
Kalian rubah menjadi seperti gambar dibawah ini

Kira-Kira kode snipetnya seperti pad gambar dibawah ini
- Untuk Template Kompi Males Cari Kode
<div class='post-snippet' expr:data-snippet='data:post.snippet'/>
- Untuk Template Brosense Cari Kode seperti dibawah ini
<div expr:id='"summary" + data:post.id'>
<data:post.snippet/>
</div>
- Rubah kode ini <data:post.snippet/> dengan kode dibawah
- Lalu Rubah dengan kode dibawah ini
<div class='post-snippet' itemprop='description'>
<data:post.body/>
</div>
<script>
//<![CDATA[
//Snippet
$('.post-snippet').each(function(){var txt=$(this).text().substr(0,100);var j=txt.lastIndexOf(' ');if(j>42)$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));});
//]]>
</script>
- Save Template n Selesai
- Kalo tutorial di atas masih ga bisa, agan coba pake tutorial dibawah ini
- Cari kode </head> Lalu masukan script dibawah ini tepat diatasnya
<script type='text/javascript'>
var sumarry_mode = "float" ;
summary_x = 150;
summary_y = 150;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(e,n){if(-1!=e.indexOf("<")){for(var t=e.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));e=t.join("")}for(n=n<e.length-1?n:e.length-2;" "!=e.charAt(n-1)&&-1!=e.indexOf(" ",n);)n++;return e=e.substring(0,n-1),e+" [...]"}function datasnipet(e){var n=document.getElementById(e),t="",i=n.getElementsByTagName("img"),m=summary_x;i.length>=1&&(m=summary_y);var r=t+"<div>"+removeHtmlTag(n.innerHTML,m)+"</div>";n.innerHTML=r}
//]]>
</script>
- Cari kode snipet seperti pada tutorial di atas
- Kalo sudah ketemu, ganti dengan kode dibawah ini
<div class='post-snippet'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>datasnipet("summary<data:post.id/>");</script>
</div>
- Apabila ada yang mau ditanyakan, silahkan bertanya di kolom komentar :)
Buat kalian yang tampilannya tetep ga bisa, nih coba pake tutorial ini, pasang readmore baru dengan menggunakan javascript... Cara Memasang Readmore Otomatis Do Blog
Tutorial Blogger Lainnya :
Cukup sekian dan terima kasih, semoga artike tentang Mengatasi Snippet Menghilang pada template evo magz atau Kompi Males ini bermanfaat ya gan :)
Cepat banget, padahal ane baru aja nyari postingan ini, makasih banget teja :v arvlozyax.com
ReplyDeleteYa gan, sama-sama
DeleteThank dah mampir ke sini :)
Terima kasih telah membantu saya dalam menangani post snippet yang bermasalah di template brosense.Saya senang sekali karena dengan tutorial ini saya dapat menemukan jalan keluar yang tepat untuk memperbaiki blog saya yang eror.
ReplyDeleteThank atas kunjungan + Komennya gn :)
DeleteAllhamdulilah kalo bekerja (Tutorial ini dapat menyelesaikan masalah agan) :)
Yang menggunakan data:post.snippet dan data:post.LongSnippet gak muncul semua..
ReplyDeleteIya mbak.
DeleteMungkin blogger lagi maintenance / mau jadi d hapus :v
Yg gak ribet juga ada, setiap post menggunakan "jump break" pasti sudah ada snippet nya...
DeleteBlog ku juga sudah menggunakan meski tampilannya belum semuanya rapih terutama yg menggunakan image di paragraf pertama.
Pake jump break di menu post blogger ribet mbak, apa lagi kalo suka bikin postnya d bagian html bukan compose. :3
DeletePake auto read more aja. Jumlah artikel yg tampil bisa d atur juga kan..
Awowokwokwok
DeleteTerima kasih banyak atas solusinya mas. Izin share postingan ini untuk pengguna template saya.
ReplyDeleteWah ada mas sugeng d sini :)
Deletesebuah kehormatan untuk Sang Legen (y)
Makasih dah mampir :3
Iya mas silahkan :3 kasih sedikit link ke sini :V
kasi poto om biar jelas nempelin kode nya..soalnya saya binggung :(
ReplyDeleteBingung di bagian mananya gan?
DeleteNanti saya sunting postnya (y)
Saya ijin copas beberapa codenya ya. Mas Tamvan. :v
ReplyDeleteSantai saya sertakan sumber. Biar nikmat. :v
Visit here: https://goo.gl/UZTEuU
Njir si akang :v
DeleteSilahkan gan :3
Link sumbernya mana :v ko g ada :3
Hallo mas.. tutorialny ajib.. langsung bisa..
ReplyDeleteoh iya minta tutorial yang itu donk mas
BACK TO SNIPET.. nyari di google gk tau apa namanya hehe..
http://prnt.sc/e9s7om
ijin share juga.. terimakasih
Ya gan, sama-sama..
DeleteItu namanya link anchor gan..
Untuk membuatnya cukup mudah
Agan buat link seperti dibawah ini
<a href="#tujuan">Go To Tujuan</a>
Nanti agan bikin kotak / div pembungkus seperti ini...
<div id='tujuan'>
Konten agan disini
</div>>
Ketika Go To Tujuan di klik maka secara otomatis akan menuju ke id tujuan tadi
Pasangnya di mode HTML, jangan compose. (y)
mantap mas... terimakasih.. semoga makain tampan dan sukses.. hehe :-d
DeleteWkwkwk amiin gan, selamat mencoba (y)
Deletehalo om numpang tanya lagi cara bikin quote code gitu gimana yak..
Deletehttp://prntscr.com/edlyek
klo ada tutornya... muehehe.. TY
Udah ada tutorialnya di blog saya..
DeleteCari aja post
syntax highlighter (y)
Yang paling bawah ada tuh :v
ReplyDeleteTapi kode udah normal kembali, but next time mungkin hal ini bisa terulang kembali jadi tetap stay cool :v
wkwkwk wokeh gan :3
DeleteIya dah normal lagi :3 mungkin kemaren lagi izin sakit :v