Membuat Multi Tab Video Streaming Responsive di Blog

Cara memasang multi tab video streaming responsive di blog
bisa juga kalian menaruh beberapa video dengan kualitas yang berbeda, bisa juga menaruh video dengan server yang berbeda, buat cadangan apa bila uploadan video / film di server yang satu tidak bisa di play.
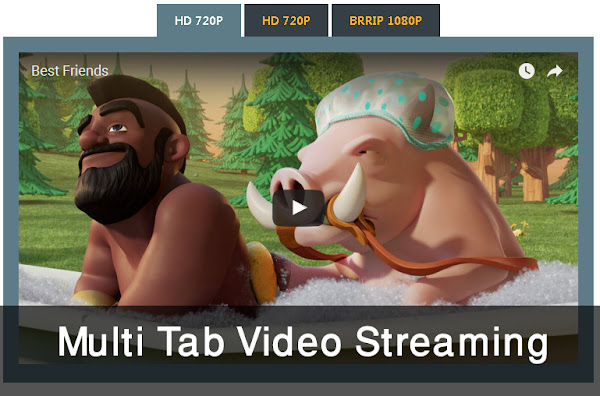
Demo Tampilan Multi Tab Video Streaming Responsive Di Blog
Nah bagi kalian yang igin memasang multi tab video streaming youtube responsive di blog, silahkan ikuti langkah demi langkah berikut ini.
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML.
- Cari Code </head>
- Lalu masukan css dibawah ini tepat di atas kode tadi.
<style type='text/css'>
.tab-buttons{
overflow:auto;
text-align: center;
}
.tab-buttons button{
background:#363f45;
color:#feb41c;
border:none;
padding:10px 20px;
font:700 15px 'segoe ui',sans-serif;
text-transform:uppercase;
cursor:pointer;
-webkit-transition:all 300ms ease-in;
-moz-transition:all 300ms ease-in;
transition:all 300ms ease-in;
}
.tab-buttons button.active{
color: #fff;
background: #5e7c88;
}
.tab-content>div{
padding:20px;
background:#5e7c88;
font:400 16px 'segoe ui',sans-serif;
color:#fff;
}
.tab-content iframe{width:100%!important;height:400px;}
@media screen and (max-width:960px){
.tab-content iframe{max-height:90%}}
@media screen and (max-width:768px){
.tab-content iframe{max-height:75%}}
@media screen and (max-width:600px){
.tab-content iframe{max-height:60%}}
@media screen and (max-width:480px){
.tab-content iframe{height:auto!important;max-height:auto!important}}
</style>
- Selanjutnya cari kode </body>, masukan javascript berikut di atasnya.
<script>
var myApp=angular.module('tabs',[]);
myApp.controller('shift_tabs',function(){
this.activeTab;
this.makeShift=function(e){
this.activeTab=e;
}
this.isActive=function(f){
if(f==this.activeTab){
return true
}
}
});
</script>
<script src='//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.14/angular.min.js'></script>
- Save template.
Cara memasang multi tab youtube responsive di postingan
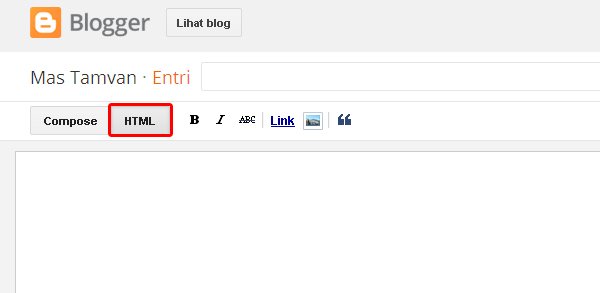
- Buat postingan baru, lalu masuk ke tab html, lihat gambar.

- Copy dan masukan html dibawah ini ke dalam postingan..
<div class='outer' ng-app='tabs'>
<div class='tabs' ng-controller='shift_tabs as shift'>
<div class='tab-buttons' ng-init='shift.makeShift(1)'>
<button ng-click='shift.makeShift(1)' ng-class='{active:shift.isActive(1)}'>HD 720p</button>
<button ng-click='shift.makeShift(2)' ng-class='{active:shift.isActive(2)}'>HD 720p</button>
<button ng-click='shift.makeShift(3)' ng-class='{active:shift.isActive(3)}'>BRRIP 1080p</button>
</div>
<div class='tab-content'>
<div ng-show='shift.isActive(1)'><iframe src="https://www.youtube.com/embed/v8WjMiodcKo" frameborder="0" allowfullscreen></iframe></div>
<div ng-show='shift.isActive(2)'><iframe src="https://www.youtube.com/embed/Wjyf44hTDco" frameborder="0" allowfullscreen></iframe></div>
<div ng-show='shift.isActive(3)'><iframe src="https://www.youtube.com/embed/CaObO42bjiI" frameborder="0" allowfullscreen></iframe></div>
</div>
</div>
</div>
Ganti juga url yang saya block seperti https://www.youtube.com/embed/v8WjMiodcKo, dengan url video kalian.
- Selesai, tinggal di publikasikan.
Cukup sekian dan terimakasih, semoga artikel tentang Membuat Multi Tab Video Streaming Responsive Di Blog
Apabila ada yang mau bertanya, silahkan bertanya di kolom komentar.
Nih gan, tinggal ganti link youtube ini dengan link video agan..
ReplyDeletehttps://www.youtube.com/embed/v8WjMiodcKo
https://www.youtube.com/embed/Wjyf44hTDco
https://www.youtube.com/embed/CaObO42bjiI
Tinggal cari tulisannya, lalu ganti gan..
ReplyDeleteada di bagian HTML
<button ng-click='shift.makeShift(1)' ng-class='{active:shift.isActive(1)}'>HD 720p</button>
makasih banyak gan ^_^
ReplyDeleteYa gan, sama-sama (y)
Deletekenapa video saya putar semuanya??? bisa gk bikin load embednya???
ReplyDeletemantap bro
ReplyDeletemantap gan, mau tak coba diblog saya :)
ReplyDeletekarena untuk 1 video aja, ane mirrorin smpe 5 server :D
sebelumnya cuma ane embed 1 aja, 4 sisanya cuma link doang..
kalo pake ini user tinggal klik doang, tnp harus ninggalin blog :)
makasih bro..
This comment has been removed by the author.
ReplyDeletegan kalau buat di wordpress bisa gk ?
ReplyDeleteCara merubah tinggi ukuran framenya gimana ya mas, terima kasih
ReplyDelete