Membuat Material Design Button Ripple Effect Di Blogger

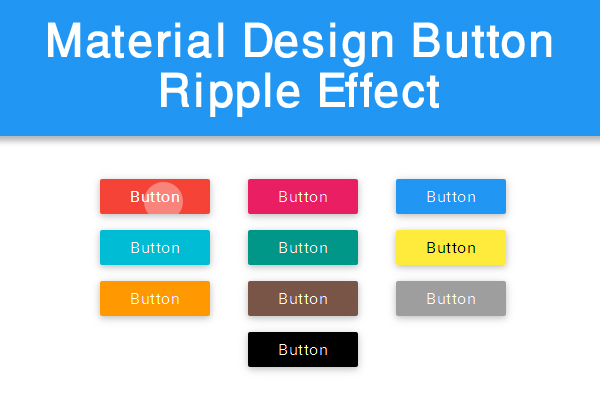
Cara Membuat Button Material Design
Hallo sobat, pada postingan kali ini saya akan berbagi button dengan animasi ripple ketika di klik, akan ada animasi seperti air yang di sentuh. Kira-kira seperti itu lah.
Untuk kalian yang ingin melihat seperti apa tampilan dari button material design ini, silahkan kunjungi link berikut ini.
Nah jika kalian ingin memasangnya, silahkan ikuti tutorial singkat berikut ini....
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- kalo sudah ketemu, masukan CSS di bawah ini tepat di atas kode yang tadi di cari
.btn-space{text-align: center;}
.ripple {text-align: center;display: inline-block;padding: 8px 30px;border-radius: 2px;letter-spacing: .5px;border-radius: 2px;text-decoration: none;color: #fff;overflow: hidden;position: relative;z-index: 0;box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);-webkit-transition: all 0.2s ease;-moz-transition: all 0.2s ease;-o-transition: all 0.2s ease;transition: all 0.2s ease;}
.ripple:hover {box-shadow: 0 5px 11px 0 rgba(0, 0, 0, 0.18), 0 4px 15px 0 rgba(0, 0, 0, 0.15);}
.ink {display: block;position: absolute;background: rgba(255, 255, 255, 0.4);border-radius: 100%;-webkit-transform: scale(0);-moz-transform: scale(0);-o-transform: scale(0);transform: scale(0);}
.animate {-webkit-animation: ripple 0.55s linear;-moz-animation: ripple 0.55s linear;-ms-animation: ripple 0.55s linear;-o-animation: ripple 0.55s linear;animation: ripple 0.55s linear;}
@-webkit-keyframes ripple {100% {opacity: 0;-webkit-transform: scale(2.5);}}
@-moz-keyframes ripple {100% {opacity: 0;-moz-transform: scale(2.5);}}
@-o-keyframes ripple {100% {opacity: 0;-o-transform: scale(2.5);}}
@keyframes ripple {100% {opacity: 0;transform: scale(2.5);}}
.red {background-color: #F44336;}
.pink {background-color: #E91E63;}
.blue {background-color: #2196F3;}
.cyan {background-color: #00bcd4;}
.teal {background-color: #009688;}
.yellow {background-color: #FFEB3B;color: #000;}
.orange {background-color: #FF9800;}
.brown {background-color: #795548;}
.grey {background-color: #9E9E9E;}
.black {background-color: #000000;}
- Sekarang Masukan Javascript Dibawah Ini Tepat Diatas Kode </BODY>
<script type='text/javascript'>
$(function() {
var ink, d, x, y;
$(".ripple").click(function(e) {
if ($(this).find(".ink").length === 0) {
$(this).prepend("<span class='ink'></span>");
}
ink = $(this).find(".ink");
ink.removeClass("animate");
if (!ink.height() && !ink.width()) {
d = Math.max($(this).outerWidth(), $(this).outerHeight());
ink.css({
height: d,
width: d
});
}
x = e.pageX - $(this).offset().left - ink.width() / 2;
y = e.pageY - $(this).offset().top - ink.height() / 2;
ink.css({
top: y + 'px',
left: x + 'px'
}).addClass("animate");
});
});
</script>
Masukan script ajaq jquery berikut di atas </head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
- Sekarang, save template.
Memasang Button Material Design Ke Postingan
- Keluar dari Edit Html, masuk ke postingan.
- Lalu pilih tab HTML, contoh lihat gambar

- ketika kalian ingin menambahkan tombol button, sepert link keluar tambahkan class="ripple red" di dalam kode link .red sesuaikan dengan warna yang kalian mau..
-
Contoh :
<a class="ripple red" href="Link Disini">Demo</a>
- Ini kode html untuk warna background yang sudah ada. Silahkan dipilih sesuka hati.
<a class="ripple red" href="#">Button</a>
<a class="ripple pink" href="#">Button</a>
<a class="ripple blue" href="#">Button</a>
<a class="ripple cyan" href="#">Button</a>
<a class="ripple teal" href="#">Button</a>
<a class="ripple yellow" href="#">Button</a>
<a class="ripple orange" href="#">Button</a>
<a class="ripple brown" href="#">Button</a>
<a class="ripple grey" href="#">Button</a>
<a class="ripple black" href="#">Button</a>
- Selesai, save dan publikasikan. Oye
Cukup sekian dan terimakasih, semoga artikel tentang cara Membuat Material Design Button Ripple Effect Di Bloggerini bermanfaat.
Jangan lupa tinggalkan jejak anda di kolom komentar untuk mempermudah admin mengunjungi balik blog kalian :)
Pertamax Diamankan komandan! :v
ReplyDeletewkwkwk ok gan.
Deleteoh iya yg d pesan sudah ada tapi kurang menarik :3 jadi blm d posting :v
Slow aja gan, komen bawah ane hapus gan kepecet 2x :v
DeleteMau tanya tool disini udah ada tutor buat dipasang blm gan ? Maksudnya tutor buat toolnya.
Wkwkwk done :V
DeleteTools yang mana nih gan :3
Ngerapiin css, html gan :D btw ada gak ngerapiin javascript. Kadang suka anu.
DeleteMantep nih jago js. |o|
DeleteOk siap meluncur, all in one lah :D biar berkah :-d
Mantap dah. Bagi email bro.thanks bngt 😍
ReplyDeleteUdah saya share gan. cek d sini...
Deletehttp://mastamvan.blogspot.com/2016/06/html-css-javascript-minifly-beautifier.html
gan tutor dong cara biar tampilan homepage grid
ReplyDeleteKalo itu aga rumit gan :3 kaena d setiap template mungkin id / tag htmlnya berbeda...
DeleteDownload aja template grid seperti ↓
http://mastamvan.blogspot.com/2016/09/tsgrid-template-blog-responsive-seo-fast.html
kalo yang kaya template agan ini gimana gan kaya ada shadow nya gitu
DeleteItu menggunakan shadw image gan.
DeleteNanti kapan2 saya kasih demo scriptnya..
Maaf baru bales :3