Membuat Sidebar Accordion With Jquery di Blog

cara Membuat Sidebar Accordion dengan efek Jquery.
Cara Membuat Sidebar Accordion With Jquery di Blog
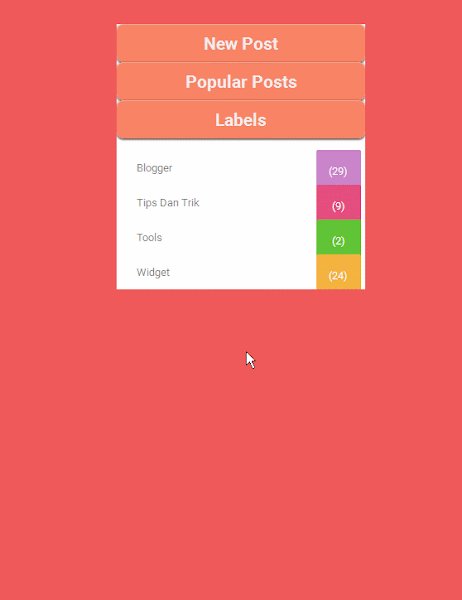
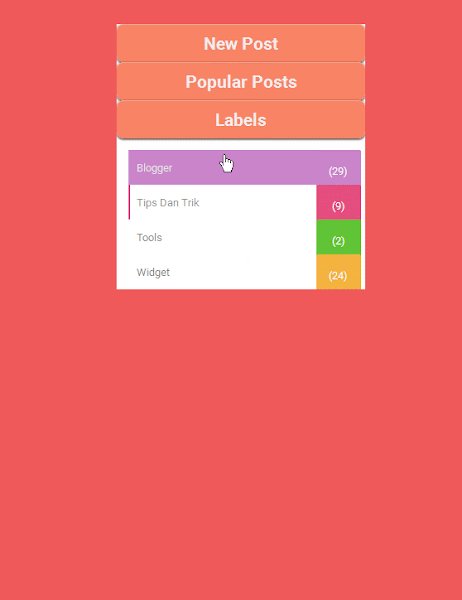
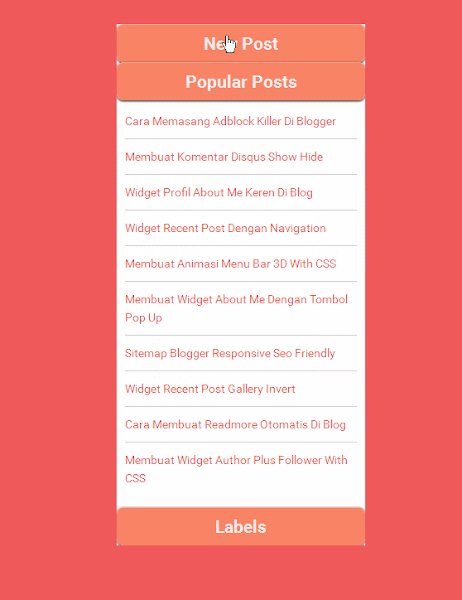
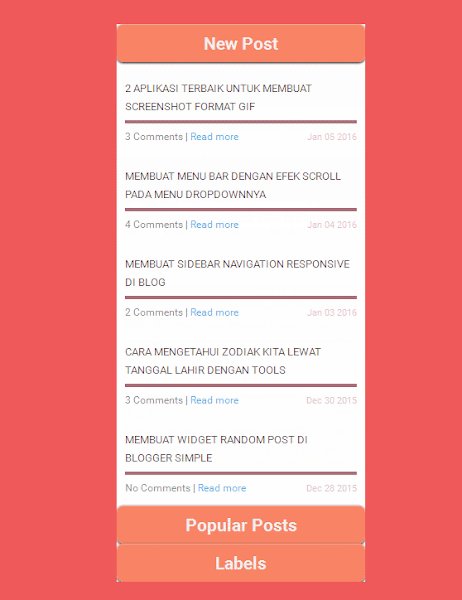
kali ini mas tamvan akan berbagi Jquery Sidebar Accordion / akordion yang berfungsi untuk menumpuk widget dan membukanya pada saat widget itu di klik. Sidebar Accordion sangat bagus di pasang kalu di dalam sidebar kalian terdapat banyak widget yang akan membuat halaman menjadi panjang, dengan cara ini sidebar akan tampil rapih dan juga tidak membuat sidebar jadi panjang.Silahkan liat di link berikut untuk melihat bagai mana tampilan Sidebar Accorddion ini.
Lihat juga post lain tentang tutorial blogger dari blog mas tamvan.
Tutorial Blogger Lainnya :
Nah untuk tutorial cara membuat Widget Sidebar Accordion dengan efek Jquery, silahkan simak dan ikuti langkah demi langkahnya.
Cara Membuat Sidebar Accordion With Jquery di Blog
- Login ke
Blogger.com
- Masuk ke Tab
Template -> KlikEdit HTML , Cari Code</body>
- Lalu masukan
Jquery dibawah ini tepat diatas kode</body>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$('#sidebar-wrapper .widget-content').hide();
$('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow');
$('#sidebar-wrapper h2').css('cursor', 'pointer').click(function() {
if($(this).next().is(':hidden')) {
$('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
//]]>
</script>
Keterangan
Silahkan Ganti#sidebar-wrapper dengan id Sidebar kalian.
Apabila Jquery Accordion ini tidak berfungsi coba pindahkanScript Jquery ini Ke atas code</head>
- Save template dan lihat hasilnya, semoga bermanfat. Salam tamvan :)
Cukup sekian dan terimakasih, semoga artikel dari mas tamvan tentang Cara Membuat Sidebar Accordion With Jquery di Blog ini semoga bermanfaat.
Jangan sungkan, apabila ada kesulitan dalam pemasangannya, silahkan untuk bertanya dikolom komentar.
gan yg dimaksud Silahkan Ganti #sidebar-wrapper (id Sidebar) kalian. itu gimna ya,,?
ReplyDeleteane kurang paham..?
Lihat pada kode Jquerynya, kalo itu ga disesuaiin sama id sidebar blog agan, makan jquery ini ga bakalan berfungsi.
Deleteem, pantes gan tempat sya gak jalan ketika sya uji di blog ane...
ReplyDeletethanks gan sangat membantu,,,,
update-next di tunggu gan.. :D
Ok gan, Silahkan follow blog fia email untuk mendapatkan artikel terbaru dari blog saya. :-bd
Delete