Membuat Sidebar Navigation Responsive Di Blog
Cara Membuat Sidebar Navigation Responsive Di Blog
cara membuat menu sidebar navigation responsive di blogger
Bagi yang suka menggunakan menu yang berada di sisi kanan [ menu navigation ] silahkan coba gunakan menu sidebar navigation ini yang sudah di desain mobile friendly yang tentunya akan tampil rapih walau dibuka dengan resolusi kecil seperti di buka di iphone, android, tablet dan yg lainnya.Untuk melihat tampilan menu sidebar nabigation ini, silahkan kunjungi demonya di link berikut ini.
Dan jangan lupa tuk baca tutorial lainnya di blog mas tamvan ini ya :)
Tutorial Blogger Lainnya :
Untuk cara pemasangan widget sidebar navigation ini, silahkan ikuti langkah demi langkah dibawah ini.
Cara Membuat Sidebar Navigation Responsive Di Blog
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- Lalu masukan CSS dibawah ini tepat diatas kode ]]></b:skin> atau </style>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section,main{display:block}
body{line-height:1}
ol,ul{list-style:none}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}
table{border-collapse:collapse;border-spacing:0}
*,*::after,*::before{box-sizing:border-box}
html{font-size:62.5%}
body{font-size:1.6rem;font-family:"Open Sans",sans-serif;color:#3e454c;background-color:#ffffff}
body::after{clear:both;content:"";display:table}
a{color:#1784c7;text-decoration:none}
input{font-family:"Open Sans",sans-serif;font-size:1.6rem}
input[type="search"]::-webkit-search-decoration,input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-results-button,input[type="search"]::-webkit-search-results-decoration{display:none}
.cd-main-content .content-wrapper{padding:45px 5% 3em}
.cd-main-content .content-wrapper h1{text-align:center;padding:3em 0;font-size:2rem}
.cd-main-content::before{display:none;content:'mobile'}
@media only screen and (min-width:768px){.cd-main-content .content-wrapper{margin-left:110px;padding-top:55px}.cd-main-content .content-wrapper h1{padding:4em 0;font-size:3.2rem;font-weight:300}.cd-main-content::before{content:'tablet'}}
@media only screen and (min-width:1170px){.cd-main-content .content-wrapper{margin-left:200px}.cd-main-content::before{content:'desktop'}}
.cd-main-header{position:absolute;z-index:2;top:0;left:0;height:45px;width:100%;background:#3e454c;box-shadow:0 1px 3px rgba(0,0,0,0.2);-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
.cd-main-header::after{clear:both;content:"";display:table}
@media only screen and (min-width:768px){.cd-main-header{position:fixed;height:55px}}
.cd-logo{float:left;display:block;margin:11px 0 0 5%}
.cd-logo img{display:block}
@media only screen and (min-width:768px){.cd-logo{margin:16px 0 0 36px}}
.cd-nav-trigger{float:right;position:relative;display:block;width:34px;height:44px;margin-right:5%;overflow:hidden;white-space:nowrap;color:transparent}
.cd-nav-trigger span,.cd-nav-trigger span::before,.cd-nav-trigger span::after{position:absolute;display:inline-block;height:3px;width:24px;background:#ffffff}
.cd-nav-trigger span{position:absolute;top:50%;right:5px;margin-top:-2px;-webkit-transition:background 0.2s;-moz-transition:background 0.2s;transition:background 0.2s}
.cd-nav-trigger span::before,.cd-nav-trigger span::after{content:'';right:0;-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform-origin:0% 50%;-moz-transform-origin:0% 50%;-ms-transform-origin:0% 50%;-o-transform-origin:0% 50%;transform-origin:0% 50%;-webkit-transition:-webkit-transform 0.2s;-moz-transition:-moz-transform 0.2s;transition:transform 0.2s}
.cd-nav-trigger span::before{top:-6px}
.cd-nav-trigger span::after{top:6px}
.cd-nav-trigger.nav-is-visible span{background:rgba(255,255,255,0)}
.cd-nav-trigger.nav-is-visible span::before,.cd-nav-trigger.nav-is-visible span::after{background:white}
.cd-nav-trigger.nav-is-visible span::before{-webkit-transform:translateX(4px) translateY(-3px) rotate(45deg);-moz-transform:translateX(4px) translateY(-3px) rotate(45deg);-ms-transform:translateX(4px) translateY(-3px) rotate(45deg);-o-transform:translateX(4px) translateY(-3px) rotate(45deg);transform:translateX(4px) translateY(-3px) rotate(45deg)}
.cd-nav-trigger.nav-is-visible span::after{-webkit-transform:translateX(4px) translateY(2px) rotate(-45deg);-moz-transform:translateX(4px) translateY(2px) rotate(-45deg);-ms-transform:translateX(4px) translateY(2px) rotate(-45deg);-o-transform:translateX(4px) translateY(2px) rotate(-45deg);transform:translateX(4px) translateY(2px) rotate(-45deg)}
@media only screen and (min-width:768px){.cd-nav-trigger{display:none}}
.cd-search{position:relative;margin:1.2em 5% 0.6em}
.cd-search.is-hidden{opacity:0}
.cd-search::before{content:'';position:absolute;left:8px;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);height:16px;width:16px;background:url(https://codyhouse.co/demo/responsive-sidebar-navigation/img/cd-search.svg) no-repeat 0 0}
.cd-search input{padding-left:32px;width:100%;height:36px;border:none;border-radius:.25em;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none}
.cd-search input:focus{outline:none}
@media only screen and (min-width:768px){.cd-search{float:left;display:inline-block;width:250px;height:100%;margin:0 0 0 2.5em}.cd-search.is-hidden{opacity:1}.cd-search::before{background-position:0 -16px;left:1em}.cd-search form,.cd-search input{height:100%;width:100%}.cd-search input{border:none;padding-left:2.6em;border-radius:0;background-color:#3e454c;border-left:1px solid #51575d;color:#ffffff}.cd-search input::-webkit-input-placeholder{color:#777c81}.cd-search input::-moz-placeholder{color:#777c81}.cd-search input:-moz-placeholder{color:#777c81}.cd-search input:-ms-input-placeholder{color:#777c81}}
.cd-nav{display:none}
@media only screen and (min-width:768px){.cd-nav{display:block;float:right;height:100%}}
.cd-top-nav > li > a::before{display:none}
.cd-top-nav > li a{padding:1em 5%!important}
.cd-top-nav img{position:absolute;left:1.8em;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);height:20px;width:20px;border-radius:50%;display:none}
@media only screen and (min-width:768px){.cd-top-nav{height:100%}.cd-top-nav a{display:block;font-size:1.4rem;color:#ffffff}.cd-top-nav > li{display:inline-block;margin-right:1em;height:100%}.cd-top-nav > li:last-of-type{margin-right:0}.cd-top-nav > li a{padding:1em .6em!important}.cd-top-nav img{display:block}}
@media only screen and (min-width:1170px){.cd-top-nav li:not(.has-children) a:hover{color:#1784c7}}
ol,ul{list-style:outside none none}
.cd-side-nav{position:absolute;z-index:1;left:0;top:0;width:100%;padding:45px 0 0;background-color:#2c3136;visibility:hidden;opacity:0;max-height:100vh;overflow:hidden;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;-webkit-transition:opacity 0.2s 0s,visibility 0s 0.2s;-moz-transition:opacity 0.2s 0s,visibility 0s 0.2s;transition:opacity 0.2s 0s,visibility 0s 0.2s}
.cd-side-nav.nav-is-visible{opacity:1;visibility:visible;overflow:visible;-webkit-overflow-scrolling:touch;-webkit-transition:opacity 0.2s 0s,visibility 0s 0s;-moz-transition:opacity 0.2s 0s,visibility 0s 0s;transition:opacity 0.2s 0s,visibility 0s 0s;max-height:none;box-shadow:0 2px 10px rgba(0,0,0,0.2)}
.cd-side-nav > ul{padding:0.6em 0}
.cd-side-nav > ul:last-of-type{padding-bottom:0}
.cd-side-nav .cd-label,.cd-side-nav a{display:block;padding:1em 5%}
.cd-side-nav .cd-label{text-transform:uppercase;font-weight:bold;color:#646a6f;font-size:1rem;letter-spacing:.1em}
.cd-side-nav a{position:relative;color:#ffffff;font-size:1.4rem}
.cd-side-nav ul.cd-top-nav > li:last-of-type > a{border-bottom:none}
.cd-side-nav > ul > li > a{padding-left:calc(5% + 24px);border-bottom:1px solid #373d44}
.cd-side-nav > ul > li > a::before{position:absolute;content:'';left:5%;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);height:16px;width:16px;background:url(https://codyhouse.co/demo/responsive-sidebar-navigation/img/cd-nav-icons.svg) no-repeat 0 0}
.cd-side-nav > ul > li.overview > a::before{background-position:-64px 0}
.cd-side-nav > ul > li.notifications > a::before{background-position:-80px 0}
.cd-side-nav > ul > li.comments > a::before{background-position:-48px 0}
.cd-side-nav > ul > li.bookmarks > a::before{background-position:-32px 0}
.cd-side-nav > ul > li.images > a::before{background-position:0 0}
.cd-side-nav > ul > li.users > a::before{background-position:-16px 0}
.cd-side-nav .count{position:absolute;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);right:calc(5% + 16px + 0.4em);padding:0.2em 0.4em;background-color:#ff7e66;border-radius:.25em;color:#ffffff;font-weight:bold;font-size:1.2rem;text-align:center}
.cd-side-nav .action-btn a{display:block;margin:0 5%;padding:1em 0;background-color:#1784c7;border-radius:.25em;border:none;box-shadow:0 1px 3px rgba(0,0,0,0.3),inset 0 1px 0 rgba(255,255,255,0.2);text-align:center;color:#ffffff;font-weight:bold}
.cd-side-nav .action-btn a::before{display:none}
@media only screen and (min-width:768px){.cd-side-nav{position:relative;float:left;top:auto;width:110px;min-height:100vh;padding-top:55px;visibility:visible;opacity:1;overflow:visible;max-height:none}.cd-side-nav.nav-is-visible{box-shadow:none}.cd-side-nav.is-fixed{position:fixed}.cd-side-nav > ul{padding:0}.cd-side-nav .cd-label{display:none}.cd-side-nav a{font-size:1.2rem;text-align:center}.cd-side-nav > ul > li > a{padding:calc(2.2em + 24px) 0 2.4em}.cd-side-nav > ul > li > a::before{left:50%;right:auto;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);top:2.4em}.cd-side-nav .active > a{box-shadow:inset 3px 0 0 #1784c7;background-color:#33383e}.cd-side-nav .action-btn a{margin:1em 10% 0}.cd-side-nav .count{height:8px;width:8px;border-radius:50%;box-shadow:0 0 6px rgba(0,0,0,0.2);padding:0;top:2em;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);left:calc(50% + 5px);right:auto;color:transparent}}
@media only screen and (min-width:1170px){.cd-side-nav{width:200px}.cd-side-nav > ul{padding:0.6em 0}.cd-side-nav > ul > li:not(.action-btn):hover > a{background-color:#33383e}.cd-side-nav > ul > li > a{padding:1em 1em 1em 42px;text-align:left;border-bottom:none}.cd-side-nav > ul > li > a::before{top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);left:18px}.cd-side-nav .cd-label{display:block;padding:1em 18px}.cd-side-nav .action-btn{text-align:left}.cd-side-nav .action-btn a{margin:0 18px}.no-touch .cd-side-nav .action-btn a:hover{background-color:#1a93de}.cd-side-nav .count{color:#ffffff;height:auto;width:auto;border-radius:.25em;padding:.2em .4em;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);right:18px;left:auto;box-shadow:none}}
.has-children ul{position:relative;width:100%;display:none;background-color:#1c1f22}
.has-children > a::after{position:absolute;content:'';height:16px;width:16px;right:5%;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);background:url(https://codyhouse.co/demo/responsive-sidebar-navigation/img/cd-arrow.svg)}
.has-children.selected > ul{display:block}
.has-children.selected > a::after{-webkit-transform:translateY(-50%) rotate(180deg);-moz-transform:translateY(-50%) rotate(180deg);-ms-transform:translateY(-50%) rotate(180deg);-o-transform:translateY(-50%) rotate(180deg);transform:translateY(-50%) rotate(180deg)}
@media only screen and (min-width:768px){.has-children{position:relative}.has-children ul{position:absolute;top:0;left:100%;width:160px;padding:0;box-shadow:0 2px 10px rgba(0,0,0,0.3)}.has-children ul a{text-align:left;border:none;padding:1em}.no-touch .has-children ul a:hover{color:#1784c7}.has-children > a::after{display:none}.cd-side-nav .has-children.selected > a{background-color:#33383e}.cd-top-nav .has-children{position:relative;background-color:#2c3136}.cd-top-nav .has-children > a{height:100%;padding:0 calc(1.8em + 22px) 0 calc(1.8em + 26px)!important;line-height:55px}.cd-top-nav .has-children > a::after{display:block;right:1.8em}.cd-top-nav .has-children ul{background-color:#1c1f22;width:200px;top:100%;right:0;left:auto;box-shadow:0 1px 10px rgba(0,0,0,0.2)}.cd-top-nav .has-children ul a{padding-left:18px!important}}
@media only screen and (min-width:1170px){.has-children > ul{width:100%;z-index:1}.has-children ul a{padding-left:18px}.has-children.active > ul{position:relative;display:block;left:0;box-shadow:none}.no-touch .cd-side-nav .has-children:hover > ul,.cd-side-nav .has-children.hover > ul{display:block;opacity:1;visibility:visible}}
- Langkah selanjutnya, cari kode </head>
- Lalu masukan Javascript dibawah ini tepat di atas kode </head>
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'></script>
<script src='https://rawgit.com/mastamvan/backup/master/slidenav.js' type='text/javascript'></script>
Keterangan
Jika di blog sobat sudah terdapat kode jguery mau yang versi berapa pun, sobat tidak usah lagi memasukan jquery yang saya kasih marking orange di atas cukup script yang bawahnya saja.
- Sekarang Kita pasang lagi javascript, cari kode </body>
- lalu masukan javascript dibawah ini tepat diatasnya.
<script src="https://rawgit.com/mastamvan/backup/master/jquery.menu-aim.js" type="text/javascript"></script>
- Save template, lalu masuk ke Tataletak blog sobat.
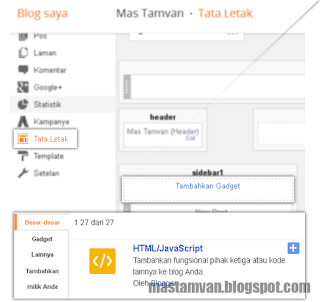
- Masuk ke Tata Letak, Tambahkan Gadget, Terus cari HTML/Javascript.
- Contoh, Lihat gambar dibawah!!
- Setelah diklik / dibuka HTML/Javascriptnya, Masukan Script Sidebar Navigation Responsive yang dibawah kedalamnya.
<ms-tamvan class="cd-main-header">
<a href="#0" class="cd-logo"><img src="https://codyhouse.co/demo/responsive-sidebar-navigation/img/cd-logo.svg" alt="Logo"/></a>
<div class="cd-search is-hidden">
<form action="#0">
<input type="search" placeholder="Search..."/>
</form>
</div><a href="#0" class="cd-nav-trigger">Menu<span></span></a>
<nav class="cd-nav">
<ul class="cd-top-nav">
<li><a href="#0">Tour</a></li>
<li><a href="#0">Support</a></li>
<li class="has-children account">
<a href="#0"> <img src="https://yt3.ggpht.com/-MEN5SjDNHRo/AAAAAAAAAAI/AAAAAAAAAAA/owyT3rb7mNI/s900-c-k-no/photo.jpg" alt="avatar"/> Account </a>
<ul>
<li><a href="#0">My Account</a></li>
<li><a href="#0">Edit Account</a></li>
<li><a href="#0">Logout</a></li>
</ul>
</li>
</ul>
</nav>
</ms-tamvan>
<main-tamvan class="cd-main-content">
<nav class="cd-side-nav">
<ul>
<li class="cd-label">Main</li>
<li class="has-children overview"> <a href="#0">Overview</a>
<ul>
<li><a href="#0">All Data</a></li>
<li><a href="#0">Category 1</a></li>
<li><a href="#0">Category 2</a></li>
</ul>
</li>
<li class="has-children notifications active"> <a href="#0">Notifications<span class="count">3</span></a>
<ul>
<li><a href="#0">All Notifications</a></li>
<li><a href="#0">Friends</a></li>
<li><a href="#0">Other</a></li>
</ul>
</li>
<li class="has-children comments"> <a href="#0">Comments</a>
<ul>
<li><a href="#0">All Comments</a></li>
<li><a href="#0">Edit Comment</a></li>
<li><a href="#0">Delete Comment</a></li>
</ul>
</li>
</ul>
<ul>
<li class="cd-label">Secondary</li>
<li class="has-children bookmarks"> <a href="#0">Bookmarks</a>
<ul>
<li><a href="#0">All Bookmarks</a></li>
<li><a href="#0">Edit Bookmark</a></li>
<li><a href="#0">Import Bookmark</a></li>
</ul>
</li>
<li class="has-children images"> <a href="#0">Images</a>
<ul>
<li><a href="#0">All Images</a></li>
<li><a href="#0">Edit Image</a></li>
</ul>
</li>
<li class="has-children users"> <a href="#0">Users</a>
<ul>
<li><a href="#0">All Users</a></li>
<li><a href="#0">Edit User</a></li>
<li><a href="#0">Add User</a></li>
</ul>
</li>
</ul>
<ul>
<li class="cd-label">Action</li>
<li class="action-btn"><a href="#0">+ Button</a></li>
</ul>
</nav>
</main-tamvan>
- Tinggal Save dan Lihat hasilnya. Salam Tamvan :v
Silahkan ganti #0 dengan link yang sobat mau
Ganti juga link image author dengan link image agan
https://yt3.ggpht.com/-MEN5SjDNHRo/AAAAAAAAAAI/AAAAAAAAAAA/owyT3rb7mNI/s900-c-k-no/photo.jpg
Cukup sekian artikel dari mas tamvan, semoga artikel tentang Cara Membuat Sidebar Navigation Responsive Di Blog ini bermanfaat. Apabila ada kesusahan dalam pemasangannya, silahkan untuk bertanya dikolom komentar, dengan senang hati kalau saya bisa bantu memecahkan masalahnya saya akan selesaikan sampai widget ini terpasang dengan benar di blog sobat.


langsung mau ane coba gan, makasih infonya
ReplyDeleteAsik nih tutorialnya keren banget gan.. pengen coba kapan"
ReplyDelete