Cara Membuat Menu Bar Responsive di Blog Tanpa Edit Html Pure CSS

Tutorial Cara Membuat Menu Bar Di Blog Dengan Mudah Tanpa Edit HTML
Cara Membuat Menu Bar di Blog untuk Pemula, Kali ini mas tamvan akan share 4 menu navigation bar responsive untuk di pasang pada blog tanpa melalui edit html. Tapi langsung memasangnya lewat tataletak
Sebelumnya saya juga sudah pernah share beberapa artikel tentang Cara Memasang Menu Bar dan Sub Menu Bar di Blog Dengan Mudah, buat kalian yang ingin cobanya, bisa liat di artikel berikut ini
Untuk pemasangan menu navigation bar ini cukup mudah, kalian ikuti saja langkah demi langkah dibawah ini
Cara Membuat Menu Bar Dengan Mudah
- Login ke akun blogger kalian
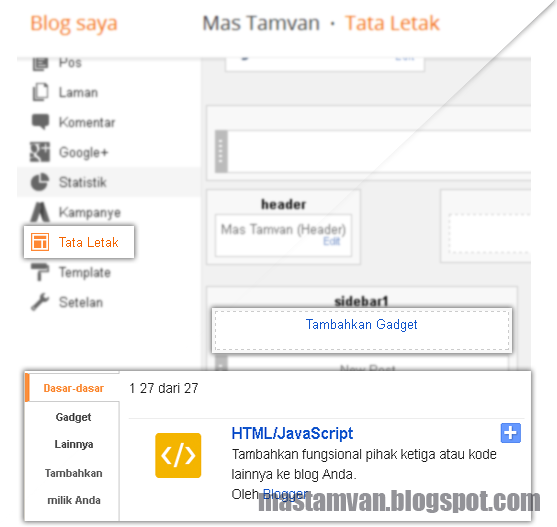
- Masuk ke menu Tata Letak / Layout → Tambahkan Widget Baru → Cari HTML/JavaScript, Lihat gambar

- Selanjutnya akan muncul pop up seperti ini

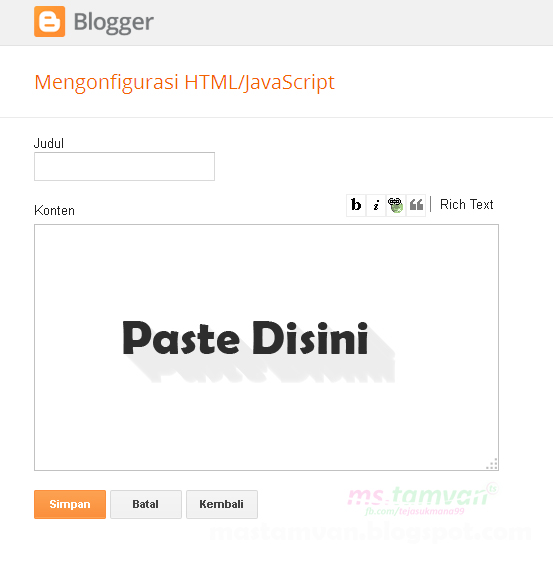
- Setelah itu kalian pilih salah satu menu dibawah ini dan masukan ke dalam kotak tadi
1 | Responsive Pure CSS Dropdown Menu | Demo Menu
<!-- CSS -->
<style type='text/css'>
#menunav *{text-decoration:none;list-style:none;margin:0;padding:0;outline:none}
#menunav .section{width:100%;max-width:1200px;margin:0 auto;display:table;position:relative}
#menunav{width:100%;display:table;background-color:#fde428;margin-bottom:50px}
#menunav #logo{float:left;font-size:24px;text-transform:uppercase;color:#002e5b;font-weight:600;padding:20px 0}
#menunav nav{width:auto;float:right}
#menunav nav ul{display:table;float:right}
#menunav nav ul li{float:left}
#menunav nav ul li:last-child{padding-right:0}
#menunav nav ul li a{color:#002e5b;font-size:18px;padding:25px 20px;display:inline-block;transition:all 0.5s ease 0s}
#menunav nav ul li a:hover{background-color:#002e5b;color:#fde428;transition:all 0.5s ease 0s}
#menunav nav ul li a:hover i{color:#fde428;transition:all 0.5s ease 0s}
#menunav nav ul li a i{padding-right:10px;color:#002e5b;transition:all 0.5s ease 0s}
#menunav .toggle-menu ul{display:table;width:25px}
#menunav .toggle-menu ul li{width:100%;height:3px;background-color:#002e5b;margin-bottom:4px}
#menunav .toggle-menu ul li:last-child{margin-bottom:0}
#menunav input[type=checkbox],label{display:none}
@media only screen and (max-width:1440px){#menunav .section{max-width:95%}}
@media only screen and (max-width:980px){#menunav{padding:20px 0}#menunav #logo{padding:0}#menunav input[type=checkbox]{position:absolute;top:-9999px;left:-9999px;background:none}#menunav input[type=checkbox]:fous{background:none}#menunav label{float:right;padding:8px 0;display:inline-block;cursor:pointer}#menunav input[type=checkbox]:checked ~ nav{display:block}#menunav nav{display:none;position:absolute;right:0;top:53px;background-color:#002e5b;padding:0;z-index:99}#menunav nav ul{width:auto}#menunav nav ul li{float:none;padding:0;width:100%;display:table}#menunav nav ul li a{color:#FFF;font-size:15px;padding:10px 20px;display:block;border-bottom:1px solid rgba(225,225,225,0.1)}#menunav nav ul li a i{color:#fde428;padding-right:13px}}
@media only screen and (max-width:480px){#menunav .section{max-width:90%}}
@media only screen and (max-width:360px){#menunav label{padding:5px 0}#menunav #logo{font-size:20px}#menunav nav{top:47px}}
</style>
<!-- HTML -->
<div id="menunav">
<div class="section">
<a href="https://mastamvan.blog" id="logo" target="_blank">Logo</a>
<label for="toggle-1" class="toggle-menu"/>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</label>
<input type="checkbox" id="toggle-1">
<nav>
<ul>
<li><a href="#logo"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#about"><i class="fa fa-user"></i>About</a></li>
<li><a href="#portfolio"><i class="fa fa-thumb-tack"></i>Portfolio</a></li>
<li><a href="#services"><i class="fa fa-gears"></i>Services</a></li>
<li><a href="#gallery"><i class="fa fa-picture-o"></i>Gallery</a></li>
<li><a href="#contact"><i class="fa fa-phone"></i>Contact</a></li>
</ul>
</nav>
</div>
</div>
2 | Simple Responsive Pure CSS Dropdown Menu On Click | Demo Menu
<!-- CSS -->
<style type='text/css'>
.nav-bar{background:#000;width:100%}
.nav-bar__label{color:#fff;display:block;padding:10px 0;text-align:center;text-transform:uppercase;width:inherit}
.nav-bar__label::after,.nav-bar__sub-label::after{content:" +"}
.nav-bar__label,.nav-bar__sub-label{cursor:pointer}
.nav-bar__list{background:#000;list-style:none;margin:0;padding:0;width:100%}
.nav-bar__list,[id^="toggle"]{display:none}
[id^="toggle"]:checked + .nav-bar__list{display:block}
.menu_navigation{display:block}
.nav-bar__link,.nav-bar__sub-label{color:#fff;display:block;padding:10px 20px;text-decoration:none;word-wrap:break-word}
.menu_navigation .menu_navigation .nav-bar__link,.menu_navigation .menu_navigation .nav-bar__sub-label{padding:10px 10px 10px 30px}
.nav-bar__link:hover,.nav-bar__link:active,.nav-bar__sub-label:hover{background:#666}
@media all and (min-width:992px){.nav-bar > .nav-bar__label{display:none}.nav-bar > .nav-bar__list{display:block}.nav-bar > .nav-bar__list > .menu_navigation{display:inline-block;position:relative}.menu_navigation .nav-bar__list{position:absolute}.menu_navigation .menu_navigation .nav-bar__link,.menu_navigation .menu_navigation .nav-bar__sub-label{padding:10px 20px}}
</style>
<!-- HTML -->
<nav class="nav-bar">
<label for="toggle" class="nav-bar__label">Menu</label>
<input type="checkbox" id="toggle" class="nav-bar__toggle"/>
<ul class="nav-bar__list">
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Menu Item 1</a>
</li>
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Menu Item 2</a>
</li>
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Menu Item 3</a>
</li>
<li class="menu_navigation">
<label for="toggle-sub-1" class="nav-bar__sub-label">Sub Menu</label>
<input type="checkbox" id="toggle-sub-1" class="nav-bar__toggle"/>
<ul class="nav-bar__list">
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Sub Menu 1</a>
</li>
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Sub Menu 2</a>
</li>
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Sub Menu 3</a>
</li>
</ul>
</li>
<li class="menu_navigation">
<a href="#" class="nav-bar__link">Menu Item 4</a>
</li>
</ul>
</nav>
3 | Flexbox Based Navigation | Demo Menu
<!-- CSS -->
<style type='text/css'>
nav#menunav{margin:0 auto;max-width:700px;width:95%}
nav#menunav #checkbox1,nav#menunav .toggle{display:none}
nav#menunav .menu{padding:0;margin:0;max-width:700px;height:50px;border-radius:5px;display:flex;flex-direction:row;justify-content:space-around;align-items:center;list-style-type:none}
nav#menunav .menu li a{text-decoration:none;align-self:center;border-radius:5px;font-size:14px;padding:10px 15px;transition:background .2s linear}
@media screen and (max-width:600px){nav#menunav .menu li a{font-size:13px}}
@media screen and (max-width:550px){nav#menunav .toggle{clear:both;display:block;text-align:center;font-size:14px;line-height:40px;cursor:pointer;width:100%;height:40px;font-size:18px;color:#595959;background:#dbdbdb;border-bottom-left-radius:5px;border-bottom-right-radius:5px;transition:all .1s linear}nav#menunav .toggle:hover{background:#cecece}nav#menunav #checkbox1:checked + label .demo li{opacity:1;visibility:visible;transition:all .7s linear}nav#menunav #checkbox1:checked + label .demo{height:200px}nav#menunav .menu{border-radius:0;border-top-left-radius:5px;border-top-right-radius:5px;display:flex;flex-direction:column;justify-content:space-around;align-items:center;height:0;transition:height .3s linear}nav#menunav .menu li{display:flex;/* magic */ align-self:center;width:95%;opacity:0;visibility:hidden}nav#menunav .menu li a{width:95%;text-align:center;align-self:center;align-content:center}}
nav#menunav .demo{background:#625b60}
nav#menunav .demo li a{color:#fff}
nav#menunav .demo li a:hover{background:#6d6268}
</style>
<!-- HTML -->
<nav id="menunav">
<input type="checkbox" id="checkbox1" />
<label for="checkbox1">
<ul class="menu demo">
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">FAQ</a></li>
</ul>
<span class="toggle">☰</span>
</label>
</nav>
4 | Pure CSS Material Navigation | Demo Menu
<!-- CSS -->
<style type='text/css'>
#materialmenu *{margin:0;padding:0;box-sizing:border-box}
#materialmenu{width:100%;height:50px;background-color:#3498DB;box-shadow:0 3px 6px rgba(0,0,0,0.16),0 3px 6px rgba(0,0,0,0.23)}
#materialmenu a{text-decoration:none}
#materialmenu > nav#menunav > div{float:left;width:16.6666%;height:100%;position:relative}
#materialmenu > nav#menunav > div > a{text-align:center;width:100%;height:100%;display:block;line-height:50px;color:#fbfbfb;transition:background-color 0.2s ease;text-transform:uppercase}
#materialmenu > nav#menunav > div:hover > a{background-color:rgba(0,0,0,0.1);cursor:pointer}
#materialmenu > nav#menunav > div > div{display:none;overflow:hidden;background-color:white;min-width:200%;position:absolute;box-shadow:0 10px 20px rgba(0,0,0,0.19),0 6px 6px rgba(0,0,0,0.23);padding:10px}
#materialmenu > nav#menunav > div:not(:first-of-type):not(:last-of-type) > div{left:-50%;border-radius:0 0 3px 3px}
#materialmenu > nav#menunav > div:first-of-type > div{left:0;border-radius:0 0 3px 0}
#materialmenu > nav#menunav > div:last-of-type > div{right:0;border-radius:0 0 0 3px}
#materialmenu > nav#menunav > div:hover > div{display:block}
#materialmenu > nav#menunav > div > div > a{display:block;float:left;padding:8px 10px;width:46%;margin:2%;text-align:center;background-color:#3498DB;color:#fbfbfb;border-radius:2px;transition:background-color 0.2s ease}
#materialmenu > nav#menunav > div > div > a:hover{background-color:#212121;cursor:pointer}
h1{margin-top:150px;font-weight:300}
@media (max-width:600px){#materialmenu > nav#menunav > div > div > a{margin:5px 0;width:100%}#materialmenu > nav#menunav > div > a > span{display:none}}
</style>
<!-- HTML -->
<div id="materialmenu">
<nav id="menunav">
<div> <a href="#"><span>Menu </span>1</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>2</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>3</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>4</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>5</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>6</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
</nav>
</div>
nah kalo udah di pilih dan di masukan, kalian save widgetnya dan lihat hasilnya
kalo kalian tidak tau cara edit menunya / menambahkan link, edit judul menu. Silahkan ikuti tutorial di post berikut untuk mengeditnya Tutorial Cara Edit Menu Navigation Bar Di Blogger
Cukup sekian dan terima kasih, semoga artikel tentang Tutorial cara Membuat Menu Navigation Bar Responsive Di Blog Tanpa Edit HTML ini bermanfaat. Apabila ada yang tidak mengerti / ada yang mau di tanyakan, silahkan bertanya di kolom komentar
Yang Flexbox Navigation Dropdowndownnya gimana bg,, :3
ReplyDeleteUntuk menambahkan dropdown, agan bisa membuat ul di dalam tag li dan tambahkan css..
DeleteContoh ↓
<ul class="menu demo">
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#NoLink">Dropdown</a>
<ul id='menudrop'>
<li><a href="#">Drop</a></li>
<li><a href="#">Drop</a></li>
<li><a href="#">Drop</a></li>
</ul>
</li>
</ul>
Hasilnya bisa cek di sini → https://jsfiddle.net/tejasukmana/nn13ens7/1/embedded/result/
Untuk mendapatkan cssnya silahkan klik edit (y)
wooo bang good gan
ReplyDeletemakasih kk
ReplyDeletesaya suka yg no 3,flexbox. Tpi tidak ada sub-menu nya.bisakh ditambahkan,caranya gmn mas? Mohon bantuanya mas.terimakasih.salam.
ReplyDelete