Membuat Menu Bar Drop Down Responsive Tanpa Edit HTML

Tutorial Cara Membuat Menu Drop Down Responsive Tanpa edit HTML
Cara Mudah Membuat Responsive Menu Navigasi Drop Down Keren Tanpa Edit HTML, kali ini saya akan berbagi 4 menu navigation bar dropdown responsive / mobile friendly untuk di pasang pada blogger tanpa harus masuk ke Edit HTML....Sebelumnya saya sudah sering posting tentang menu bar drop down yang lumayan bagus dan juga responsive...
Tutorial Blogger Lainnya :
... tapi tutorial itu kita harus menyimpan html, css dan javascript di tempat yang sudah di tentukan, barang kali cara itu cukup ribet dan membingungkan mending kita gabungkan semuanya..
Nah Bagi kalian yang tidak ingin ribet ketika membuat menu bar drop down / menu navigation bar yang simple dan responsive tanpa harus mengatur letak html, css, javascript di edit html....
Disini saya akan berikan solusinya yak ni menggabungkan semua menu tersebut terus dimasukan ke dalam widget blogger di tata letak.
Sekarang kita lanjut saja ke tutorial cara membuat menu bar drop down responsive tanpa harus edit html....
cara membuat menu dropdown di blog tanpa edit html
- Login ke blogger.com
- Terus Pilih Tataletak /atau layout, Tambahkan Gadget, HTML/Javascript #lihat gambar

- Nanti setelah meng pilih HTML/Javascript akan ada kotak kosong.
- Silahkan kalian pilih salah satu menu dibawah ini terus masukan semuanya ke kotak tadi
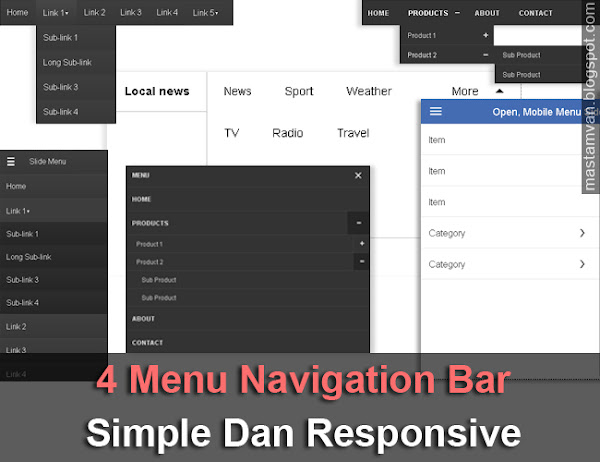
4 Menu Navigation Bar Dropdown Responsive Keren Tanpa Edit HTML
- #1 White Menu bar drop down Simple Responsive [ Demo Menu ]

<nav class="nav" itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<input id="more" aria-hidden="true" tabindex="-1" class="toggle" type="checkbox">
<div class="nav__inner">
<div class="nav__logo"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Local news</span></a></div>
<ul class="nav__list">
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>News</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Sport</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Weather</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>TV</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Radio</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Travel</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Music</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Food</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Arts</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Earth</span></a></li>
<li class="nav_luar"><a href="#" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>Local</span></a></li>
</ul>
<div class="nav__toggle">
<label for="more" aria-hidden="true" class="mas_tamvan" itemprop='url' title='menu'><span itemprop='name'>More</span></label>
</div>
</div>
</nav>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/mastamvan/backup/4menunav/white.css"/>
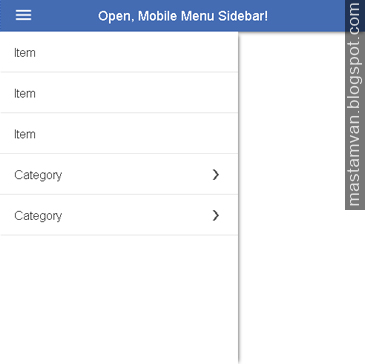
- #2 Blue Side Navigation Menu Responsive [ Demo Menu ]

<ul class="nav-mobile">
<li>Open, Mobile Menu Sidebar!</li>
<li class="menu-container">
<input id="menu-toggle" type="checkbox">
<label for="menu-toggle" class="menu-button">
<svg class="icon-open" viewBox="0 0 24 24">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"></path>
</svg>
<svg class="icon-close" viewBox="0 0 100 100">
<path d="M83.288 88.13c-2.114 2.112-5.575 2.112-7.69 0L53.66 66.188c-2.113-2.112-5.572-2.112-7.686 0l-21.72 21.72c-2.114 2.113-5.572 2.113-7.687 0l-4.693-4.692c-2.114-2.114-2.114-5.573 0-7.688l21.72-21.72c2.112-2.115 2.112-5.574 0-7.687L11.87 24.4c-2.114-2.113-2.114-5.57 0-7.686l4.842-4.842c2.113-2.114 5.57-2.114 7.686 0l21.72 21.72c2.114 2.113 5.572 2.113 7.688 0l21.72-21.72c2.115-2.114 5.574-2.114 7.688 0l4.695 4.695c2.112 2.113 2.112 5.57-.002 7.686l-21.72 21.72c-2.112 2.114-2.112 5.573 0 7.686L88.13 75.6c2.112 2.11 2.112 5.572 0 7.687l-4.842 4.84z"
/>
</svg>
</label>
<ul class="menu-sidebar">
<li><a href="#">Item</a></li>
<li><a href="#">Item</a></li>
<li><a href="#">Item</a></li>
<li>
<input type="checkbox" id="sub-one" class="submenu-toggle">
<label class="submenu-label" for="sub-one">Category</label>
<div class="arrow right">›</div>
<ul class="menu-sub">
<li class="menu-sub-title">
<label class="submenu-label" for="sub-one">Back</label>
<div class="arrow left">‹</div>
</li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
</ul>
</li>
<li>
<input type="checkbox" id="sub-two" class="submenu-toggle">
<label class="submenu-label" for="sub-two">Category</label>
<div class="arrow right">›</div>
<ul class="menu-sub">
<li class="menu-sub-title">
<label class="submenu-label" for="sub-two">Back</label>
<div class="arrow left">‹</div>
</li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
<li><a href="#">Sub-item</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/mastamvan/backup/4menunav/blue.css"/>
- #3 Flat Multi Drop Down Responsive [ Demo Menu ]

<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js' type="text/javascript"></script>
<div id='cssmenu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Home</span></a></li>
<li class='active'><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Products</span></a>
<ul>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Product 1</span></a>
<ul>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub Product</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub Product</span></a></li>
</ul>
</li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Product 2</span></a>
<ul>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub Product</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub Product</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>About</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Contact</span></a></li>
</ul>
</div>
<script src='https://rawgit.com/mastamvan/backup/4menunav/black.js' type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/mastamvan/backup/4menunav/black.css"/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js' type="text/javascript"></script>
- #4 Black Slide Drop Down Responsive [ Demo Menu ]

<nav class="top-nav" itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul class="nav group">
<li><a href="/" class="brand"itemprop='url' title='menu'><span itemprop='name'>Home</span></a></li>
<li><a class="drop-menu-toggle" href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Link 1</span><span class="car-arr">▾</span></a>
<ul class="subnav group">
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 1</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Long Sub-link</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 3</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 4</span></a></li>
</ul>
</li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Link 2</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Link 3</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Link 4</span></a></li>
<li><a class="drop-menu-toggle" href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Link 5</span><span class="car-arr">▾</span></a>
<ul class="subnav group">
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 1</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Long Sub-link</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 3</span></a></li>
<li><a href='URL_KALIAN' itemprop='url' title='menu'><span itemprop='name'>Sub-link 4</span></a></li>
</ul>
</li>
</ul>
</nav>
<nav class="top-nav-sticky group" style="-webkit-transform: none !important;">
<a href="" id="side-menu-button" class="small-menu-button"></a>
<a href="https://mastamvan.blogspot.com" class="brand">Slide Menu</a>
</nav>
<script src='https://rawgit.com/mastamvan/backup/4menunav/blackslide.js' type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/mastamvan/backup/4menunav/blackslide.css"/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js' type="text/javascript"></script>
Bagaimana cara mengganti atau merubah link dan nama judul di menu bar drop down
?- Untuk menambahkan link silahkan ganti tulisan href="#", href='URL_KALIAN' tanda pagar dan URL_KALIAN dengan url kalian
- Untuk mengganti Nama Menu silahkan ganti tulisan seperti Sub-link, sub produk, item, news dll dengan judul menu yang kalian mau
- Mungkin itu saja, tinggal save dan apabila ada yang kurang silahkan bertanya di kolom komentar
Cukup sekian dan terimakasih artikel dari blog mas tamvan tentang Cara membuat menu bar dropdown responsive yang simple dan keren tanpa edit html ini semoga bermanfaat...
http://www.obeytutorial.ml/
ReplyDeleteKalo menu drop downnya tidak tampil, itu kodenya pasnya taruh mana broo?
ReplyDeleteAgan pasang menu bar yang mana?
DeleteTERIMAKASIH ILMUNYA...
ReplyDeletekeren, terima kasih banyak ilmunya.
ReplyDeleteKALO MAU BUAT SEPERTI PUNYA MAS, DI MENU BAGIA ATAS, BAGAIMANA CARANYA, terima kasih
Sama aja gan, cuma penempatannya yg berbeda..
DeleteTaro di atas header / agan bisa coba pasang di bawah kode
<body>
dropdown ga tampil kang
ReplyDeleteMenu yang no berapa gan?
DeleteKereeen banget.
ReplyDeleteBisa minta tolong bikinin tema gak..?
*bosen sama tema yg sekarang..
wkwkw silahkan d coba gan :)
DeleteInsya allah bisa, Tema seperti apa gan?
sangat membantu mastah. thanks
ReplyDeleteMantap ilmunya gan. Joss
ReplyDeleteGan, sdh muncul menunya di layar seperti ini :
ReplyDeleteHOME PRODUCTS+ ABOUT CONTACT
Pas mouse diarahkan ke menu PRODUCTS+ seharusnya khan muncul submenu Product1 & Product2 ya,
tapi ini ngga muncul gan, kenapa ya?
Tks.
Bentrok sama css bundle_v2 gan
DeleteCoba tambahin ini di atas kode
</head>
<style>
#cssmenu ul{
overflow: unset;
background-image: none;
background: #334 !important;
}
</style>
/head ada dimana gan...
DeleteMenu ↓
DeleteTemplate → Edit HTML
Iyaa... sudah bisa gan. Tapi... di bawah Product 1 & Product 2 khan juga ada Sub Product gan. Sub Product nya juga gak muncul... Gimana ngatasinya gan?
DeleteCari kode seperti ini ?
Delete#cssmenu li:hover > ul {
left: auto;
}
Terus Rubah Jadi gini ?
#cssmenu li:hover > ul {
left: auto;
z-index: 99999;
}
cara agar kursor di arahkan ke menu bar tidak dropdown gimana mas ?
ReplyDeleteuntuk menghilangkan dropdown gmn mas?
ReplyDeleteAgan tinggal menghapus ul yang ada di dalam li.
Deletecontoh
<nav>
</ul>
<li>menu</li>
<li>
<ul>
<li>subnya</li>
<li>subnya</li>
</ul>
</li>
<li>menu</li>
<li>menu</li>
</ul>
</nav>
Jadi seperti ini ↓
<nav>
</ul>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
</nav>
min saya coba no 4 dropdownnya ga turun ya dan pas cek via mobile bisa turun cuma tanda ke kirinya ga berfungsi
ReplyDeleteblog saya zeropromosi.com menu dropdown yang sekarang agak susah jika dibuka via hp karena ga bisa via klik untuk menaikannya lagi. apakah ada solusinya? mohon dibantu ya
Di demo normal gan..
DeleteMenu yang itu memerlukan jquery library, kalo di template agan blm ada maka dropdownnya ga bakalan muncul..
Untuk menu yang sekarang agan pasang itu dropdownnya menggunakan hover. Untuk mengakalinya bisa di ganti menggunakan checkbox.
maaf mau nanya lagi min : kebingungan soalnya
Delete1. jquery library pada template saya gada, dimasukan kodem ini ya jquery.min.js' type="text/javascript . dimasukannya kemana ya?
2. pada template saya, hover yg diganti dengan checkbox itu kira2 yg mana ya? ada banyak soalnya
terima kasih banyak ya, ditunggu kabar baiknnya
gmn min, bisa dibantu untuk pertanyaan saya?
Deletecheckbox nya dimasukan kemana ya?
butuh bantuannya
sudah nyerah soalnya
Simpan di atas
Delete</head>
Harus merubah htmlnya juga gan. Aga lumayan banyak perubahan.
nih gan, di tambah kode ini pada dropdownnya
Deletehttp://mastamvan.blogspot.com/2017/03/cara-membuat-menu-dropdown-responsive.html
saya coba dulu
ReplyDeletemas cara masukan artikel nya gfmana mas pada menu menu tersebut,,,,,,,,
ReplyDeleteBisa baca tutornya d post ini ↓
Deletehttps://mastamvan.blogspot.co.id/2016/08/tutorial-cara-edit-menu-navigation-bar.html
MANTAP TERIMAKASIH
ReplyDeletegan kok menu nya tertutup halaman blog saya ya? gimana solusi nya? https://cdn.rawgit.com/OkiFIrman/gambar/c0c95c3d/droperror.png
ReplyDeleteCoba gan tambahin z-index:99 di css dropdownnya.
DeleteMastamvan , gimna caranya biar postingan kita masuk ke menu/submenu yang sesuai menu/submenunya
ReplyDeleteItu sudah ada keterangannya gan, untuk lebih jelasnya bisa liat di postingan ini ↓
Deletehttps://mastamvan.blogspot.co.id/2016/08/tutorial-cara-edit-menu-navigation-bar.html
cara menambah sub producknya bagaimana?
ReplyDeletekak, maaf mau tanya untuk yg menu no 5 yang link 1 itu maksudnya pakai link url yang mana ya? erima kasih kak
ReplyDelete