Cara Membuat Multi Tab Widget Di Sidebar Blog

Cara Memasang Widget Multi Tab Di Sidebar Blogger
Tutorial Cara Memasang Widget Multi Tab Beserta Icon Di Sidebar Blog . Hallo sobat, pada tutorial blog kali ini mas tamvan akan berbagi sebauh widget multi tab yang fungsinya untuk membagi 3 widget jadi satu kolom..Keuntungan memasang widget multi tab di sidebar blog mungkin bisa mengurangi jumblah widget yang sudah banyak agar tidak terlalu ke bawah, sehingga tampilannjya jadi ribet...
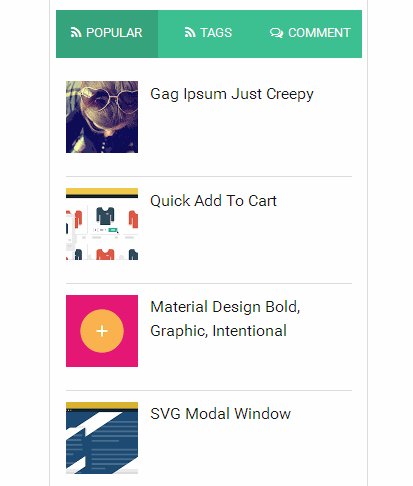
Tampilan Widget multi tab iin seperti berikut...

Untuk tutorial cara pembuatan widget multi tab di sidebar, silahkan ikuti tutorial sederhana berikut ini....
Cara Membuat Widget Multi Tab di Sidebar Blog
- Login ke blogger.com
- Terus Pilih Template, Edit HTML, Cari Kode </head>
- Kalo Udah Ketemu, masukan css berikut di atasnya
<style type='text/css'>
/* Multi Tab Widget Sidebar */
.multitab-section{background:#fff;text-transform:uppercase;width:100%}
.multitab-widget{list-style:none;margin:0 0 10px;padding:0}
.multitab-tab{border:0;width:33.3%;text-align:center;width: 100%;}
.multitab-section h2,.multitab-section h3,.multitab-section h4,.multitab-section h5,.multitab-section h6 {display:none;}
.multitab-widget li a{margin:-2px;font-size:13px;font-weight:400;text-transform:uppercase;line-height:40px;width:32.3%;list-style:none;text-align:center;display:inline-block;padding:5px 0;background:#3cc091;color:#fff;cursor:pointer;position:relative;transition:all .3s;overflow: hidden;}
.multitab-widget li a.multitab-widget-current{background: #35a47c;}
.multitab-widget .multitab-tab a:before{font-family:Fontawesome;text-align:center;margin-right:5px;}
.multitab-widget .multitab-tab a:nth-child(1):before {content:'\f09e' !important;}
.multitab-widget .multitab-tab a:nth-child(2):before {content:'\f09e' !important;}
.multitab-widget .multitab-tab a:nth-child(3):before {content:'\f0e6' !important;}
</style>
- Selanjutnya Kita Memasang Javascript, cari kode </body>, lalu masukan script dibawah ini tepat di atas kode tadi
<script type='text/javascript'>
//<![CDATA[
// Multi tab widget Sidebar
jQuery(document).ready(function($){ $(".multitab-widget-content-widget-id").hide(); $("ul.multitab-widget-content-tabs-id li:first a").addClass("multitab-widget-current").show(); $(".multitab-widget-content-widget-id:first").show(); $("ul.multitab-widget-content-tabs-id li a").click(function() { $("ul.multitab-widget-content-tabs-id li a").removeClass("multitab-widget-current a"); $(this).addClass("multitab-widget-current"); $(".multitab-widget-content-widget-id").hide(); var activeTab = $(this).attr("href"); $(activeTab).fadeIn(); return false; }); });
//]]>
</script>
- Berikutnya kita akan menaro HTML penampil widget multi tab sidebarnya, silahkan cari kode sidebar blog kalian contohnya seperti ini <div id='sidebar-wrapper'> atau <aside id='sidebar-wrapper'>
- Copy dan masukan HTML berikut di bawah kode sidebar tadi
<div class='multitab-section'>
<ul class='multitab-widget multitab-widget-content-tabs-id'>
<li class='multitab-tab'>
<a href='#multitab-column-id1' title='Popular' class='multitab-widget-current'><span>Popular</span></a>
<a href='#multitab-column-id2' title='Labels'><span>Tags</span></a>
<a href='#multitab-column-id3' title='Comment'><span>Comment</span></a>
</li>
</ul>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multitab-column-id1'>
<b:section class='sidebar' id='multitab-sidebar1' preferred='yes' />
</div>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multitab-column-id2'>
<b:section class='sidebar' id='multitab-sidebar2' preferred='yes' />
</div>
<div class='multitab-widget-content multitab-widget-content-widget-id' id='multitab-column-id3'>
<b:section class='sidebar' id='multitab-sidebar3' preferred='yes' />
</div>
</div>
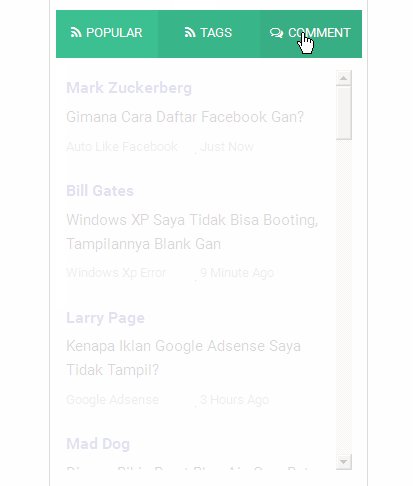
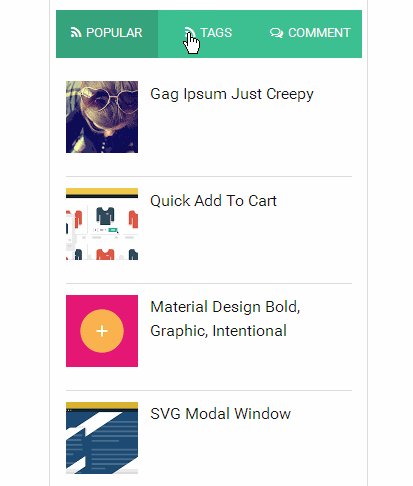
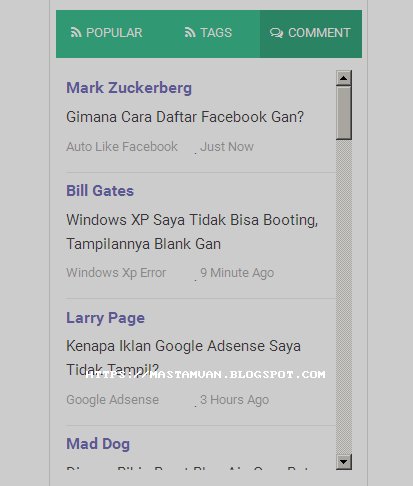
- Kira-kira hasilnya nanti seperti berikut....

Jika Multi Tabnya tidak bisa di klik, silahkan masukan script berikut di atas </head>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {document.write("<scr" + "ipt type=\"text/javascript\" src=\"//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");}
//]]>
</script>
.. Dan Kalo iconnya tidak tampil, silahkan masukan script berikut di atas </head> juga
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/>
- Kalo sudah, tinggal save n done
- Sekarang tinggal mengisi widget tadi dengan widget seperti Populat Post, Label / Komentar. Caranya.
- Masuk Ke Tataletak, Tambahkan Widget di kolom yang bertulisan multitab-sidebar1, multitab-sidebar2, multitab-sidebar3
- Tinggal Pilih, widget apa yang mau di pasang...
- Cukup sampai di sini...
Apabila ada yang mau di tanyakan, silahkan bertanya di kolom komentar...
Just three sentences I want to say.
ReplyDelete1. How to Create a Multi Tab Widget in Sidebar Blog is actually running!
2. This information is very helpful for me!
3. Thank you very much for the buddy Teja Sukmana!
For your information.
For a sidebar, I use div class = 'column-right-inner'. And it worked very satisfying!
Iya gan sama2 terima kasih atas kunjungan dan komentarnya :)
Deletebro kode sidebar-wrapper di blog saya gak ada , langkah2 udah diikutin. ada solusi gak? saya udah coba cari pake kata kunci 'sidebar' yang ada cuman 'sidebar widget'.
ReplyDeletesidebar widget juga sama gan. Psang di situ aja (y)
Deletework gan. thanks yoo
ReplyDeletealhamdulillah gan :)
DeleteWokeh, Sama-Sama. Lanjutkan (y)
Terima kasih sebelumnya, tapi cara mengganti font awesome nya gmna ya
ReplyDeleteAgan tinggal ganti kode di content css beforenya..
Deletebefore {content:'\f09e'
Thanks you gan... tutorial berhasil
ReplyDeletepunya ane kok gak work gan .. tolong lihat blog ane gan soelaimanloceret.blogspot.co.id ...suwun
ReplyDeleteGa work gimana gan? barusan saya cek normal (y)
DeleteKalau mau nambah widget tab misalnya 5, tinggal nambah html section widget aja atau perlu edit script?
ReplyDeleteYa gan tinggal nambah itu sama buttonnya seperti
Delete<a href='#multitab-column-id3' title='Comment'><span>Comment</span></a>
Gan Kok Punya Saya Malah Melebar Kebawah Dan Sidebarnya Jadi Panjang.Kalo Di Klik Malah Scroll Ke Bawah Dan Kagak Muncul
ReplyDeleteWah.. Di template agan jquery librarynya kebanyakan makannya ga jalan, script jadi bentrok..
DeleteCoba di hapus sebagian n sisain satu. (y)
atau pake multi tab yg ini (pure css)
https://mastamvan.blogspot.co.id/2016/08/membuat-widget-multi-tab-pure-css-blog.html
ngasih ilmunya setengah-setengah ni.. ga paham ketika tambahkan multi tab sidebar1nya itu bingung.. yang akhir,,,
ReplyDeleteyang terakhir tinggal masuk ke tataletak.
DeleteNanti akan ada widget bertulisan
multitab-sidebar1, multitab-sidebar2, multitab-sidebar3
Kalo ga ada, coba reload.
Kalo udah ada ke3 widget itu agan isi dengan konten yangingin ditampilkan...
nerhasil gan makasih banyak
Deletegan punya ane sudah muncul icon POPULAR,COMMENTS DAN TAG aja.. ketika di klik.. ga keluar popularnya, commentnya, dan tagnya.. solusinya gan?
ReplyDeletedi isi dulu gan widgetnya.
Deletegimana caranya agar diatas multitab tersebut terpasang iklan seperti blog arlinaa
ReplyDeletethank mas, atas infonya, sangat membantu sekali
ReplyDeleteBikin widget baru di atas kode multitabnya / langsung taro script iklannya di atas HTML multitab gan.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteBang kalau membuat multi tab kayak punya blog agan gimana..untuk popular postnya
ReplyDeleteSama seperti kode diatas, tetapi di dalam multitab tambahkan lagi multitab.
Delete.
Strukturnya
.
<div class='button'>
<a href="#">Button1</a>
<a href="#">Button2</a>
<a href="#">Button3</a>
</div>
<div class='section'>
<div class='list-section col1'>
<div class='button2'>
<a href="#">Button1</a>
<a href="#">Button2</a>
<a href="#">Button3</a>
</div>
<div class='multiple-section'>
<div class='item-section1'></div>
<div class='item-section2'></div>
<div class='item-section3'></div>
</div>
</div>
<div class='list-section col2'></div>
<div class='list-section col3'></div>
</div>
Multitab saya pake yang Pure CSS, tutorialnya ada. (y)
Yang gak pakai edit html bisa gak min. Pusing
ReplyDeletecara ganti warna bar tab nya gimana?
ReplyDelete