Cara Menambahkan Title Tag di Setiap Link Url dan Gambar

Cara Menambahkan Title Tag di Setiap Link Url dan Gambar
Cara ini bisa di bilang sebagai optimasi SEO on page optimasi seo pada website agar membuat link url dan image menjadi lebih seo friendly.
Jika kalian pernah cek blog kalian di CHKME maka nilai seo kita akan berkurang jika pada URL dan IMAGE tidak di beri title, untuk mengetahui seberapa seo blog kalian silahkan coba cek di situs chkme.com
Kembali ke tutorial cara menambah title tag pada semua link url dan gambar,
Nah bagi kalian yang ingin mencobanya, silahkan ikuti langkah demi langkah pada tutorial di blog mas tamvan ini...
Cara Menambahkan Title Tag Pada Semua Url Di Blog
- Login ke blogger.com
- Pilih Menu Template Lalu Edit HTML
- Cari Satu-Satu Kode di bawah ini, Gunakan kombinasi CTRL + F agar lebih cepat expr:href='data:post.url'
expr:href='data:post.href'
expr:href='data:post.link'
- Setelah ketemu, tambahkan kode ini expr:title='data:post.title' sehingga hasilnya menjadi seperti berikut. expr:href='data:post.url' expr:title='data:post.title'
expr:href='data:post.href' expr:title='data:post.title'
expr:href='data:post.link' expr:title='data:post.title'
Harus ada sepasi antara kedua kode tersebut, kalo ga di kasih nanti akan error!!!
Nah sekarang kita akan menambahkan title tag pada label di blog.
Cara Menambahkan Title Tag Pada Link Url Label
- Masih di EDIT HTML, silahkan cari kode berikut, gunakan ctrl + F expr:href='data:label.url'
- Seperti cara di atas, kalian tambahkan kode berikut di sampingnya. expr:title='data:label.name'
- Dan nanti hasilnya seperti ini.... expr:href='data:label.url' expr:title='data:label.name'
- Save Template Dan Lihat hasilnya, arahkan pointer ke url pada blog kalian..
Bagi blog kalian yang sudah terdapat title pada image di homepage ketika cursor / pointer di arahkan ke gambar, lewati saja cara ini.
Sebelumnya saya juga sudah pernah posting, cara otomatis menambahkan title tag dan alt pada semua image di blog. Bagi yang ingin mencobanya silahkan kunjungi lenk berikut Trik Seo Blog Otomatis Menambahkan Title Dan Alt Pada Semua Image
Cara Menambahkan Tag Title Pada Image / gambar Di Homepage Blog
- Cari Kode di bawah ini
<a expr:href='data:post.url'>
<script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></a>
- Setelah ketemu, tambahkan kode expr:title='data:post.title' sehingga hasilnya seperti di bawah ini...
<a expr:href='data:post.url' expr:title='data:post.title'>
<script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></a>
- Save Template n done.
Cara Menambahkan title pada URL di blog.
- Jika kalian menambahkan link di postingan atau pada template, sebaiknya di tambah atribut title agar lebih valid dan seo.
- Biasanya link ini terdapat di dalam isi postingan, menu bar atau pada widget dan lainnya. Contoh kode linknya biasanya seperti berikut. <a href='https://mastamvan.blogspot.com'>Blog Mas Tamvan</a>
<a href='/'>Blog Mas Tamvan</a>
<a href='#'>Blog Mas Tamvan</a>
- Nah agar url menjadi valid dan lebih seo, silahkan tambahkan title='Isinya Terserah Kalian' pada urlnya, sehingga penampakannya menjadi seperti berikut... <a title='Isinya Terserah Kalian' href='https://mastamvan.blogspot.com'>Blog Mas Tamvan</a>
<a title='Isinya Terserah Kalian' href='/'>Blog Mas Tamvan</a>
<a title='Isinya Terserah Kalian' href='#'>Blog Mas Tamvan</a>
Berikut ini adalah tips dan trik menambahkan atribut title dan alt pada image / gambar di postingan blog.
Cara Membuat Image Lebih Seo dengan Menambahkan Atribut Title Dan Alt
- Silahkan masuk ke postingan blog kalian yang ada gambarnya.
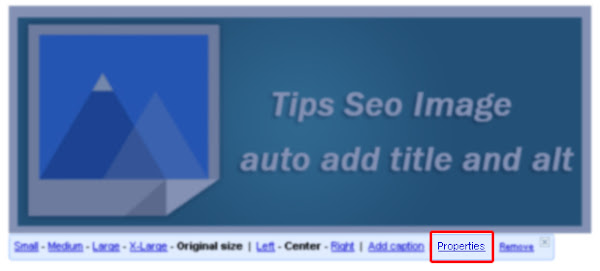
- Setelah itu klik gambar yang sudah di upload atau yang sudah terdapat di postingan. dan pilih Propertis. #lihat gambar

- Setelah itu isi title txt dan alt txt sesuai dengan isi dari postingan kalian.

- Kalo sudah tinggal di publikasikan..
Semoga artikel ini bermanfaat, jika ada kesalahan dalam penulisannya mohon d beri tahu agar dengan secepatnya bisa diperbaiki.
Dan jangan lupa tinggalkan jejak kalian di kolom komentar ya :)
Makasih atas infonya. Berguna sekali. Saya gak bakalan tahu kalau gak datangi blog ini. Sekali lagi Terima kasih
ReplyDeleteIya gan, sama-sama semoga dalam pemasangannya lancar :)
Deletemakasih gan tutornya...
ReplyDelete