Membuat Kotak Catatan / Blockquote Keren Di Blog

Tutorial Membuat Kotak Catatan Atau Blockquote Seperti Blog Mas Tamvan / Arlina
Tutorial Cara Membuat Box Catatan / Blockquote Di Post Blogger. Pada tutorial kali ini saya akan memberikan tutorial memasang kotak catatan seperti pada blog mas tamvan..Sebenarnya sudah banyak yang share css style blockquote yang di desain seperti box pesan catatan / kotak keterangan ini, namun karena ada yang request / meminta tutorial cara membuat kotak ini jadi saya buat juga postnya :)
Mungkin kalian juga bisa mampir ke postingan lainnya tentang cara membuat kotak script / syntax highlighter blogger, kotak keyboard shortcut dan yg lainnya di link berikut ini...
Tutorial Blogger Lainnya :
Nah untuk membuat Kotak Catatan ini cukup mudah karena kita hanya mengganti tampilan dari css blockquote default template kalian. Tapi jika kalian sudah mencostumnya mungkin ada beberapa bagian yang tidak sesuai, untuk mengatasinya kalian bisa menghapus css bawaan template kalian...
Untuk menggantinya kalian bisa kuti langkah demi langkah dibawah ini
Tutorial Membuat Kotak Catatan / Keterangan Di Postingan Blogger
- Seperti biasa, kalian harus sudah login ke akun blogger
- Selanjutnya masuk ke menu Template / Tema , Klik Edit HTML
- Kalo sudah masuk Edit HTML kalian cari kode </head>
- Setelah ketemu, masukan css costum blockquote dibawah ini tepat di atasnya
<style type='text/css'>
/*Blockquote Catatan*/
.post-body blockquote {
text-align: left;
background: #6591c2;
position: relative;
display: block;
padding: 55px 20px 20px;
color: #fff;
margin: 10px 0;
border-radius: 3px;
}
.post-body blockquote:before {
position: absolute;
content: 'Catatan';
background: rgba(255,255,255,1);
right: 3px;
left: 3px;
top: 3px;
padding: 5px 20px;
display: block;
font-weight: 700;
border-radius: 3px 3px 0 0;
color: #6591c2;
}
.post-body blockquote:after {
position: absolute;
content: '\f027';
right: 10px;
bottom: 5px;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
font-size: 160%;
color: rgba(255,255,255,.6);
}
</style>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"/>
Kalian juga bisa mengganti tulisan Catatan dengan tulisan yang kalian inginkan. Caranya
Cari kode css ini content: 'Catatan';, lalu kalian rubah tulisan ini Catatan dengan tulisan yang ingin kalian tampilkan.
- Kalo sudah tinggal save
- Sekarang tinggal lihat di postingan :)
- Bagaimana cara menampilkannya di postingan? Buat kalian yang belum tau cara memasang blockquote di postingan, berikut ini cara menampilkannya
Memasang blockquote di postingan blog
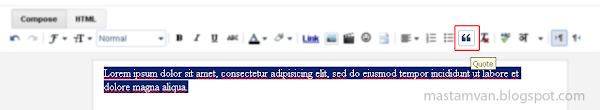
- Kalian block terlebih dahulu text yang ingin dimasukan ke dalam blockquote, lalu klik icon kutip dua di menu ats postingan, Lihat Gambar

- Nah begitu lah cara membungkus text dengan blockquote
- Kalo sudah tinggal publikasikan postingan kalian dan lihat hasilnya
- Kalo ada yang mau request lagi, silahkan request di kolom komentar ya :)
Cukup sekian dan terima kasih, semoga artikel tentang Tutorial Memasang Costum Blockquote / Memasang Kotak Catatan di Postingan Blogger ini semoga bermanfaat :)
Aku coba pasang scripting ga muncul gan.pas pasang di posting an html juga ga nampil.
ReplyDeleteCoba saya liat blognya mba kemungkinan bentrok sama css bawaan template.
Deletemau tanya nih mas, saya pake template mastamvan tapi logo headernya gk bisa diganti sama logo punya saya, gmana cara gantinya?
ReplyDeleteblognya fahmibrz.blogspot.com
Agan matuk ke → Template → Edit HTML Terus CAri link ↓
Deletehttps://2.bp.blogspot.com/-lPiR_6ID7Ns/V_Ngw3a3SvI/AAAAAAAAAG0/IOEuYce81bEVFN58uabREIw5_R2jhRJaQCLcB/s1600/SEO_NGILER.png
Tinggal Ganti Pake Link Image AGan (y)
misi min bisa bantu gak, kayaknya bentrok sama blockquote bawaan, kirakira apa yang ane apus ya? >http://habdinn.blogspot.com/2017/04/cara-instal-ulang-windows-xp-7-8-dan-10-dengan-mudah.html
ReplyDeleteCari css blockquote seperti ini ↓ lalu hapus semuanya
Deleteblockquote {
font-family: Georgia,serif;
font-size: 15px;
font-style: italic;
margin: 0.25em 0;
padding: 15px 20px 15px 50px;
border: dashed 1px #e5e5e5;
line-height: 1.45;
color: #666;
background: #fff url(http://4.bp.blogspot.com/-iI7HGbwS9Q8/UjR7vI0-60I/AAAAAAAAFdM/tAFQUhxBoTo/s1600/bg-blockquote.gif) no-repeat 15px 18px;
clear: both;
}
makasih gan success :*
ReplyDeleteSetelah cari2 akhirnya dapat juga tutornya,sangat membantu. Saya berhasil pasang di blog.Terima kasih cantik.
ReplyDeleteTutorial membuat Blog Sebagus ini kang :D seriusan pengen bisa jago desain web :)
ReplyDeleteKeren gan, pake quote bawaan ada tanda kutip bikin jelek. Btw cara apus logo speaker gimana ya?
ReplyDeleteHapus kode css ini gan ↓
Delete.post-body blockquote:after {
position: absolute;
content: '\f027';
right: 10px;
bottom: 5px;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
font-size: 160%;
color: rgba(255,255,255,.6);
}
Terima kasih banyak ilmu nya min (y)
ReplyDeleteGood job bro, it's work for me :)
ReplyDeletePusing edit HTML mulu
ReplyDelete