Membuat Button CSS Keyboard Shortcut Di Blogger

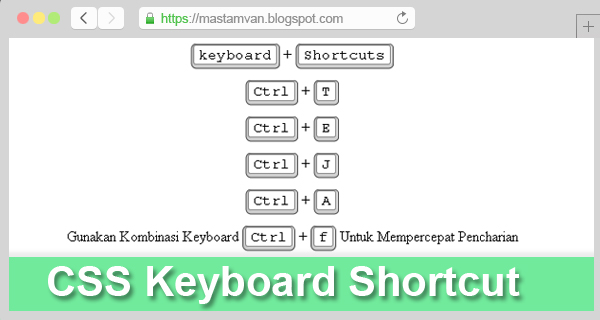
Button CSS Keyboard Shortcut
Cara Memasang Button Keyboard Shortcut Di Postingan Blogger Dengan Css, Apa kabar sobat blogger tamvan, kali ini saya akan membagikan tutorial cara memasang kotak pilihan untuk shortcut keyboard di blogger...Keyboard Shortcut fungsinya untuk membedakan mana tulisan dan mana perintah pada sebuah blog tutorial, dengan menggunakan tombol ini mungkin pengunjung akan mudah memahami istilah dari tulisan yang kalian maksud..
Untuk memasang Keyboard Shortcut ini sangat mudah, kita hanya menggunakan css saja, nah untuk tutorialnya mari kita langsung saja menuju tips n triknya...
Cara Membuat Tombol Keyboard Shortcut Di Blogger Dengan Css
- Pertama agan login dulu ke blogger.com
- Setelah login kalian masuk ke Template, Edit HTML
- Lalu cari kode </head> Gunakan Kombinasi Keyboard Ctrl + f Untuk Mempercepat Pencharian
- Setelah ketemu, kalian copy kode dibawah ini terus masukan di atas kode tadi
<style type='text/css'>
/*keyboard shortcut*/
kbd{position:relative;border:1px solid gray;font-size:1.2em;box-shadow:1px 0 1px 0 #eee,0 2px 0 2px #ccc,0 2px 0 3px #444;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;margin:2px 3px;padding:1px 5px;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
kbd:active{border:2px solid gray;font-size:1.2em;box-shadow:2px 0 2px 0 #eee,0 3px 0 3px #ccc,0 3px 0 4px #444;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;margin:3px 4px;padding:2px 6px;transform:translateY(4px)}
</style>
- Setelah di pasang, Save Template n selesai
- Sekarang kita tinggal menampilkan kode tersebut di postingan blogger
- Silahkan bikin postingan baru yang ingin di pasang Tombol Keyboard Shortcut
- Kalo sudah pilih bagian edit HTML, jangan compose nanti htmlnya g bakalan bekerja!! Tampilannya seperti berikut...

- Kalo sudah kalian masukan kode dibawah ini ke dalamnya..!!
<kbd>Ctrl</kbd> + <kbd>F</kbd>
Contoh Penulisan Sebagai Berikut
Gunakan Kombinasi Keyboard <kbd>Ctrl</kbd> + <kbd>f</kbd> Untuk Mempercepat Pencharian
- Nah kalo sudah, kalian tinggal publikasikan dan selesai... :)
- Done n Terima Kasih Sobat
Cukup sekian dan terima kasih, semoga artikel tentang Tutorial Membuat Button CSS Keyboard Shortcut Di Blogger ini bermanfaat bagi semuanya :)
Jangan lupa tinggalkan jejak kalian di kolom komentar ya :)
klakuan mastah :v slu minder dah ngalihat post baru" na :D
ReplyDeletebokmard dulu ya a :V bgus pisan teu a
Wah si akang mah sok ngarendah :3 padahalmah lebih jago ti saya :)
DeleteMangga atuh kang, moga bermanfaat :)
Mas kalo untuk membuat yang ini bagaimana ya, yang di kotak blogger nya itu : https://2.bp.blogspot.com/-mjBj8R4as7s/V-Ua_BNXnHI/AAAAAAAAAvw/YCj1CQDmxpAuxfF_rOMjlr84D5_AYVm6ACLcB/s1600/CARA%2BMEMBUAT%2Btombol%2Bkotak.png
ReplyDeletekalo yg ini lebih simple gan, tinggal kasih border, pading doang.
Deletetutorialnya mas bikin donk
DeleteNih gan, pemasangannya sama seperti di atas ↑
Deletehttps://jsfiddle.net/yrkvfLkh/
Gan punya ane kan juga anti kopas. Nah biar yang di dalam kotak itu jadi bolah di kopas gimana? Hanya yang didalam kotak itu aja yg bisa di kopas. Yg diluar masih tetep anti kopas. Gimana gan mastamvannnnn, bantuiiiinn
ReplyDeleteCoba Pake Tutorial Ini.
DeleteKalo Bisa Anti Copasnya Jangan Pake js ↓
http://mastamvan.blogspot.com/2016/05/cara-agar-blog-tidak-bisa-di-copy-paste.html
Anti kopas yang lama di hapus ya?
DeleteTergantung, Kalo agan pakenya CSS ga usah d ganti, cukup tambahkan Css Untuk Mencopy Bagian Tertentunya saja.
DeleteKalo pake Javascropt/ jquery harus d ganti.
Kata yg di blockquote emang bisa di copy gan, setelah ane nyoba anticopas dari blog agan (http://mastamvan.blogspot.com/2016/05/cara-agar-blog-tidak-bisa-di-copy-paste.html). Ane musti nyopot dulu anti copasnya yg dari JS. Tapi untuk kata yg di keyboardin masih anti copas gan. Gimana ini?
DeleteApa ane tambahin kalimatnya di Css gan? kek .post blockquote,.comment_body p,. post pre, dll gan. Tapi kalimatnya apa yaa buat kata yang dikeyboardin ntu? Terima kasih sekali mas tamvan. Blog agan keren dan bagus buat para blogger yang suka ngotak ngatik. Ane bantu share di facebook ntar lah sebagai tanda terima kasih ngiyahaha
Deleteya gan tambahin juga kode html ini ↓
Deletekbd
Berarti anti kopas yg lama harus di hapus dulu gan?
ReplyDeleteAnti Copas yang mana gan? Ini hanya css button aja ga ada anti copasnya.
Delete