Cara Otomatis Menambahkan Artikel Terkait Di Tengah Postingan

Cara Memasang Artikel Terkait di Tengah Posting Secara Otomatis
Tutorial Cara Menambahkan Artikel Terkait / Widget Baca Juga Berdasarkan Label Di Tengah Postingan Blog, pada tutorial kali ini saya akan memberikan trik agar artikel / postingan blog terdapat Artikel terkait / widget related post berdasarkan label di semua postingannya secara otomatis atau manual...
Sebelumnya artikel ini terinspirasi dari grup blogger yang menanyakan bagaimana cara membuat kotak artikel terkait / Baa Juga di tengah postingan blog, seperti pada website jalan tikus.
Saya coba ubek-ubek, setelah sekian menit akhirnya saya menemukan cara alternatif agar artikel terkait ini bisa berada di tengah postingan blog berdasarkan label..
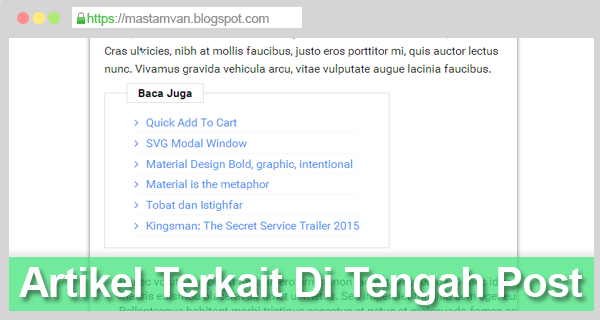
Kalian bisa liat tampilan demonya di blog berikut ini Demo Tampilannya
Langsung saja ke tutorial cara pemasangan artikel terkait berdasarkan label di tengah postingan blognya gan...
Ada tida tutorial untuk menampilkan artikel terkait atau kotak baca juga / kotak artikel pilihan, silahkan pilih sesuai dengan keinginan kalian..
Pilih Tutorial Untuk Memasang Artikel Terkait Di Dalam postingan
- Cara Otomatis, Cukup Satu kali pasang tampil di semua postingan
- Tidak di semua artikel tapi otomaits menambahkan artikel terkait
- Semuanya manual #RECOMMENDED
Tutorial Memasang Kotak Artikel Terkait Di Tengah Postingan Blog
- Seperti biasa, login dulu ke blogger.com
- Pilih Tab Template, Edit HTMLTerus Kalian Cari Kode </head>
- kalo sudah ketemu, masukan kode berikut di atasnya...
<style type="text/css">
/*Artikel Terkait Tengah Postingan*/
.bacajuga{position:relative;display:inline-block;border:1px solid #DDD;margin:20px 0}
.bacajuga h4{background-color:#FFF;position:absolute;margin-left:30px;margin-top:-14px;padding:0 15px;border:1px solid #DDD}
.bacajuga ul{padding:11px 41px 0;list-style:none}
.bacajuga ul a:before{font-family:fontawesome;content:"\f105";padding-right:10px}
.bacajuga li{border-radius:5px;border-bottom:1px solid rgba(227,227,227,0.33);line-height:1.7em}
</style>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('2 4=g f();2 9=0;2 6=g f();d z(m){c(2 i=0;i<m.u.5.3;i++){2 5=m.u.5[i];4[9]=5.v.$t;c(2 k=0;k<5.h.3;k++){b(5.h[k].A==\'y\'){6[9]=5.h[k].x;9++;C}}}}d B(){2 7=g f(0);2 8=g f(0);c(2 i=0;i<6.3;i++){b(!q(7,6[i])){7.3+=1;7[7.3-1]=6[i];8.3+=1;8[8.3-1]=4[i]}}4=8;6=7}d q(a,e){c(2 j=0;j<a.3;j++)b(a[j]==e)p M;p L}d D(){2 r=s.K((4.3-1)*s.I());2 i=0;n.l(\'<o>\');E(i<4.3&&i<F){n.l(\'<w><a x="\'+6[r]+\'" J ="G" v="\'+4[r]+\'">\'+4[r]+\'</a></w>\');b(r<4.3-1){r++}H{r=0}i++}n.l(\'</o>\')}',49,49,'||var|length|relatedTitles|entry|relatedUrls|tmp|tmp2|relatedTitlesNum||if|for|function||Array|new|link||||write|json|document|ul|return|contains||Math||feed|title|li|href|alternate|related_results_labels|rel|removeRelatedDuplicates|break|printRelatedLabels|while|20|_blank|else|random|target|floor|false|true'.split('|'),0,{}))
//]]>
</script>
- Nah sekarang tinggal pasang kode html untuk menampilkan artikel terkaitnya
- Cari kode <data:post.body/> Ada lebih dari 1 kode itu, coba kalian ganti kodenya yang ke 2 dengan kode berikut..
<div expr:id='"post1" + data:post.id'/>
<div class='bacajuga'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Baca Juga</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
- Kalo tidak tampil coba cari lagi kode ini <data:post.body/>
- Kira Kira Tampilannya seperti ini, cari aja kode yang hampir mirip
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
- Kalian Rubah Jadi Seperti Ini
<b:if cond='data:blog.pageType == "item"'>
<div expr:id='"post1" + data:post.id'/>
<div class='bacajuga'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Baca Juga</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
</b:if>
- Kalo sudah ketemu, tinggal save dan lihat hasilnya...
Sekarang bagi kalian yang ingin memasang Artikel Terkait / Baca Juga Berdasarkan Label Di Postingan Blog, tapi ingin menentukan letaknya sendiri entah itu di awal postingan, di tengah postingan atau di akhir postingan.
Gunakan tutorial berikut ini untuk memasangnya, tapi kalian harus manual memasaukan script dan mengisi label apa yang mau di masukan ke artikel agan...
langsung saja kita mula ke tutorialnya..
Cara Manual Memasukan Artikel Terkait Ke Postingan Blog
#Cara manual tapi otomatis menampilkan artikel dalam kotak baca juga.
- Sama Seperti Di Atas, Masuk ke Template, Edit HTMLTerus Kalian Cari Kode </head>
- Setelah Ketemu, Masukan Kode Berikut Di Atasnya
<style type="text/css">
/*Artikel Terkait*/
.bacajuga{position:relative;display:inline-block;border:1px solid #DDD;margin:20px 0}
.bacajuga h4{background-color:#FFF;position:absolute;margin-left:30px;margin-top:-14px;padding:0 15px;border:1px solid #DDD}
.bacajuga ul{padding:11px 41px 0;list-style:none}
.bacajuga ul a:before{font-family:fontawesome;content:"\f105";padding-right:10px}
.bacajuga li{border-radius:5px;border-bottom:1px solid rgba(227,227,227,0.33);line-height:1.7em}
</style>
<script type="text/javascript">
//<![CDATA[
function bacajuga(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="'"+e.feed.entry[t].link[r].href+"'",l=e.feed.entry[t].title.$t,a="<li><a href="+n+'" title="'+l+'" target="_blank">'+l+"</a> </li>";document.write(a)}document.write("</ul>")}
//]]>
</script>
- Pemasangan scriptnya sudah selesai, sekarang kita tinggal memasang scrip di setiap postingan yang ingin di psang artikel terkait berdaasrkan labelnya..
- Silahkan masuk ke postingan yang ingin di pasang, terus pilih tab HTML, jangan console
- Kalo sudah masuk ke tab html di postingan, kalian copy kode berikut ke dalamnya, silahkan sesuaikan letaknya mau di letakan setelah kalimat / gambar apa..
<div class='bacajuga'>
<h4>Baca Juga</h4>
<script src="/feeds/posts/summary/-/Tutorial?max-results=5&alt=json-in-script&callback=bacajuga"></script>
</div>
Dan Sesuaikan juga angka iniresults=5 dengan artikel yang ingin di tampilkan...
- kalo sudah, tinggal di publikasikan n selesai deh :v
- Done n selesai
#Cara manual memasukan artikel kedalam kotak baca juga dan menempatkannya sesuka hati..
- Langkah pertama kita memasang CSS terlebih dahulu
- Masukan script dibawah ini tepat di atas kode </head>
<style type="text/css">
/*Artikel Terkait*/
.bacajuga{position:relative;display:inline-block;border:1px solid #DDD;margin:20px 0}
.bacajuga h4{background-color:#FFF;position:absolute;margin-left:30px;margin-top:-14px;padding:0 15px;border:1px solid #DDD}
.bacajuga ul{padding:11px 41px 0;list-style:none}
.bacajuga ul a:before{font-family:fontawesome;content:"\f105";padding-right:10px}
.bacajuga li{border-radius:5px;border-bottom:1px solid rgba(227,227,227,0.33);line-height:1.7em}
</style>
- Terus save template
- Nah sekarang kita tinggal memasukan kode untuk menampilkan post di postingan dalam kotak baca juga secara manual.
- Masuk ke postingan yang ingin d beri kotak baca juga / artikel pilihan, masuk ke tab mode HTML, Jangan COMPOSE. Setelah itu copy kode dibawah ini dan masukan kedalamnya
<div class="bacajuga">
<h4>Baca Juga</h4>
<ul>
<li><a href="#">Judul Artikel Yang ingin Ditampilkan</a></li>
<li><a href="#">Judul Artikel Yang ingin Ditampilkan</a></li>
<li><a href="#">Judul Artikel Yang ingin Ditampilkan</a></li>
<li><a href="#">Judul Artikel Yang ingin Ditampilkan</a></li>
<li><a href="#">Judul Artikel Yang ingin Ditampilkan</a></li>
</ul>
</div>
Masukan HTML di atas di tempat yang kalian iginkan, ntah itu di awal d tengah / d akhir artikel..
kalo sudah tinggal lanjutkan menulis artikel / publikasikan post kalian.
Cukup sekian dan terima kasih, semoga artikel tentang Tutorial Cara Menambahkan artikel terkait di tengah postingan Blog. Keyword Terkait : Artikel Terkait di Tengah Postingan Blog, Cara Memasang Artikel Terkait di Dalam Postingan, Membuat Widget Baca Juga Di Tengah Postingan Blog
Yak dan jadilah post yang gw tunggu2 , thanks ya dah dibuatin tutornya. Meluncur ke tkp
ReplyDeletewkwk iya gan, tadi kan situ yg nanya d grup :)
DeleteMantep dah mastah (y)
DeleteJujur aku lgi cari blog ginian isi nya keren um..malem material desain ya
ReplyDeleteWkwkwk makasih gan.
Deletetapi sekarang ane dah bingung mau post apa :v
kasih saran lah :V
cek FB gan saya tanya di FB
ReplyDeleteG ada gan.
DeleteNanya apa?
Cara membuat yang seperti ini gimana ya mas ?, yang bikin kotak kecil itu https://2.bp.blogspot.com/-pcdEQRsC1Is/V-qPo-NFq3I/AAAAAAAAAy4/6Uz1YaERq8YEMX-WnQoSP_SIzkHo9xu4ACLcB/s1600/Screenshot_1.jpg
ReplyDeleteUdah ada gan yg ini, tapi bentuk keyboard.
Deletehttp://mastamvan.blogspot.com/2016/08/button-css-keyboard-shortcut-di-blogger.html
kalo yg atas nanti ane share, sekarang lagi ga enak badan :)
WORK 100 oi, salam tamvan pokoknyaa
ReplyDeleteWkwkwk Mantep gan, Salam Tamvan :v :V
Deletegan, saya bingung dengan intrusksinya
ReplyDeleteBingung di bagian mananya gan?
DeleteGan maaf, setelah saya ubah max result 5 .. dan diubah ke 3 .. tapi kok g mempan ya? sblumny mksh
ReplyDeleteCara Memasang Prism Syntax gmn mas? Maaf ane newbie banget
ReplyDeleteUdah ada di blog saya.
DeleteCoba cari di daftar isi / kolom search :)
This comment has been removed by the author.
ReplyDeleteGan di ane, kenapa malah warna oranje nya kebalik. Awalnya warna hitam biasa pas di arahin baru warna Oranje nya. Ini gimana?
ReplyDeleteitu cuma css hovernya gan, ga terlalu bermasalah. Tinggal agan rubah warna hover di cssnya.
DeleteSukses diterapkan, makasi banget infonya hehe
ReplyDeletehttp://www.healtymagz.ga/
Terima kasih mas sangat membatu, jadi gak perlu nulis satu2 baca juganya,
ReplyDeletekeren saya pasang di www.tikusliar.com
Iya sama-sama gan.
DeleteItu agan blm pasang FontAwesome jadi iconnya ga tampil (y)
Gan, Mau nanya, kalo untuk Wordpress gimana gan? Bisa kah?
ReplyDeleteBisa gan, ini juga niru dari wordpress, tapi wordpress beda lagi caranya.
DeleteCoba aja liat di youtube...
https://www.youtube.com/watch?v=CjdTr14Nd1g
mas cara bikin kotak buat copy kode sperti di atas gmna yah...
ReplyDeleteUdah ada d blog saya, cari aja ↓
Deletesyntax highlighter
Atau ↓
https://mastamvan.blogspot.co.id/p/search-post-mas-tamvan.html?cx=partner-pub-016346400151212832090%3Aegwuycyircu&cof=FORID%3A10&ie=ISO-8859-1&q=syntax+highlighter
Mantaff brohh, thaks
ReplyDeleteDiv gaya tag salah
ReplyDeleteSalah gimana gan?
DeleteAda SS Pesan Kesalahannya?
thanks bngt boss,artikelnya sangat membantu gw banget. soalnya gw pengen banget buat artikel terkait dengan otomatis tanpa perlu bersusah payah setiap membuat artikel
ReplyDeleteIya gan sama-sma, thank juga atas kunjungannya (y)
DeleteJangan lupa mampir ke post yang lainnya :)
mantaff gan
ReplyDeletemantap salam masyis com
ReplyDeletehallo min.. kenapa ya setiap ane coba pasang artikel terkait di postingan ko gagal terus ya. Mulai dri caranya mba arlina, bungfrangki, cara dari ente jga salah min. Ada permasalah apa ya di template saya ini? Bisa dicek min? Mohon responnya. Terimakasih..
ReplyDeleteApa pemasangannya sudah bener gan?
DeleteSeperti perubahan pada kode ini
Kalo yang satu gagal, coba lagi yang lainnya..
<data:post.body/>
DeleteNice info gan.....mkash sdah mmbantu..
ReplyDeleteKalo
ReplyDelete""
dah sy pake untuk buat ads di tengah posting gimana gan ... ?
Kodenya kaya gimana gan?
DeleteCoba aja, kalo ga bisa pasang yg manual gan.
Gan, setelah saya memasang scriptnya ada kendala dibagian homepage blog saya, artikel terbaru jadi ditampilkan semua dan tidak terpotong read more. Bisa di cek pintarsekolah,com
ReplyDeleteUdah solved mas hehe, makasih ya, tutorialnya mantap banget
ReplyDeleteSta cara buat Catatan kek di dalam artikel punya kamu gi mana ts ?
ReplyDeleteCari di kolom search, membuat kotak catatan / blockquote
Deletethanks gan, saya berhasil.lengkap banget keterangannya
ReplyDeletedi ane kok Malah Ga ada garis bordernya ya gan
ReplyDeleteKode border mungkin bentrok sama css bawaan template, coba tambahkan !important di class .bacajuga pada bagian bordernya...
DeleteGan gimana ya caranya buat daftar isi seperti yang ada di dalam artikel ini?
ReplyDeleteijin praktek kan bang mimin
ReplyDeletework mas sudah saya coba tapi kalau mengubah posisinya biar tengah gimana ya mas?? itu dicontohnya kan posisinya di rata kiri
ReplyDeletehttps://1.bp.blogspot.com/-7DUA7xw0sCs/WhFf2j0BE_I/AAAAAAAADhk/_I_a2wy0Yvsm6mploriY8CNHQozcbt_QwCLcBGAs/s1600/Capture.JPG
sudah berbulan-bulan mas saya mencari ini,dari berbagai sumber saya terapkan hasilnya masih nihil,dan pagi ini saya berterima kasih sekali sudah bisa menampilkan Baca Juga ditengah artikel,terima kasih sekali mas atas tutorialnya,maaf saya newbie dalam hal ngeblog,ijinkan saya untuk melihat blog saya apakah sudah benar atau belum seo disini Jp Comms
ReplyDeleteini tutorial yang saya cari.. saya bookmark dulu buat praktek. Thanks tutornya gan :)
ReplyDeletekeren cuy, makasih banget. Page linking juga ternyata sangat membantu meningkatkan jumlah index.
ReplyDeleteBisakah judul artikelnya itu berdasarkan Random Post, bukan Recent Post?
ReplyDeleteGan, untuk yang cara pertama di atas,.
ReplyDeleteuntuk menentukan jumlah yg artikel nya yg di tampilkan yg mana yg harus di edit gan??
luar biasa tamvan tutorial nya (y)
ReplyDeletekalo bikin kotaknya aja da gak mas? jadi tinggal masukin script kotak dan tinggal isi manual tulisan didalamnya.
ReplyDeleteSudah saya cantumin tutorialnya gan, d akhir artikel / link ↓
Delete.
https://mastamvan.blogspot.co.id/2016/08/artikel-terkait-di-tengah-postingan-blog.html#manual2
Terima kasih, blog saya jadi ada fitur ini.
ReplyDeleteMakasih mas tamvan, akhirnya saya terbantu untuk membuat internal link agar dapat menerapkan seo onpage dengan mudah sekali.. dan saya menggunakan teknik yang direkomendasikan sama mas tamvan... Udah tamvan, baik lagii .. hihihi
ReplyDeleteInfo yg bermanfaat
ReplyDeleteSalam dari
Serba Download
http://blog.fadli.info
mantap boss,,,coba di blog lain rata2 gak work, disini sekali coba langsung bisa :D
ReplyDeleteTerimakasih banyak gan, caranya benar-benar work dan saya suka sama hasilnya. Semoga makin sukses gan
ReplyDeletemakasih,, sangat membantu sekali dan tutorialnya work
ReplyDeletejozz
ReplyDeletemantap tutorialnya bang, trimakasih
ReplyDeletepak itu cara manual tapi otomatis ... itu yang tampil apa urut abjad ? gak bisa random ato post terbaru kah..? kok punya saya urut abjad
ReplyDeleteit's work gan,, thankyou
ReplyDeletebgus gan
ReplyDeletemakasih info nya bos, salam sukses ya
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteMantap jiwa blog Mastamvan udah besar belum beli Domain 😂😂 (canda min)
ReplyDeletemantab mas tamvan,,sangat membantu mas,,,
ReplyDeleteterima kasih tutorialnya, sangat membantu artikel saya yang butuh banyak dilirik pengunjung, hehe
ReplyDeletemantap gan
ReplyDelete