Cara Membuat Widget Label Blog Jadi Berwarna V.2

Cara Membuat Widget Label Blog Menjadi Warna-Warni ketika Di Sentuh Mouse, Cursor
Tutorial Kali ini kita akan merubah widget daftar label menjadi berwarna ketika di sentuh cursor / mouse. Dengan memberikan warna pada widget label, blog sepertinya akan terlihat lebih menarik dan keren tentunya ....... Sebelumnya saya juga sudah posting tentang cara merubah widget label blog menjadi berwarna, bagi yang ingin melihatnya silahkan mampir ke ostingan berikut...
Cara Membuat Widget Label Jadi Berwarna Di Blog
Widget labelnya hampir sama, tapi yang beda cuman di tampilan warna ketika hover bekerja...Lihat aja demonya dibawh ini...

Bagi kalian nyang ingin mencobanya, silahkan ikuti tutorial berikut ini..
Tutorial Cara Merubah Widget Label Blog Menjadi Warna Warni
- Login Ke blogger.com
- Masuk ke tab Template, Edit HTML, Lalu Cari Kode Tag </head>
- Setelah ketemu, masukan css dibawah ini tepat di atas kode tag tadi
<style type='text/css'>
/* CSS label */
.widget-content.cloud-label-widget-content {display:inline-block;width:100%;}
.widget-content.cloud-label-widget-content {display:inline-block;}
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;opacity:1}
.cloud-label-widget-content{text-align:left;padding:10px;margin:10px 10px 5px 10px}
.label-count {white-space:nowrap;display:inline-block;}
#sidebar-wrapper .Label li{position:relative;background:#FFFEFC;color:#333;padding:0px;margin:5px;text-align:left;width:97%;transition:all .8s ease-out;text-transform:none;border:1px solid #fff;box-shadow:0px 0px 1px rgba(0,0,0,0.4);}
#sidebar-wrapper .Label li:hover {color:#0074D9;transition:all 0s ease-out;}
#sidebar-wrapper .Label li:before {content:"";position:absolute;width:0;height:98%;background:#4fafe9;transition:all .8s ease-in-out;}
#sidebar-wrapper .Label li:hover:before {width:100%;transition:all 0s ease-out}
#sidebar-wrapper .Label li a{padding:0 0 0 10px;display:block;position:relative;line-height:35px;color:#787878;text-decoration:none;transition:all .8s ease-out}
#sidebar-wrapper .Label li a:before {font-family: fontawesome;content: "\f07c";padding-right: 10px !important;}
#sidebar-wrapper .Label li a:hover {color:#fff;transition:all 0s ease-out}
#sidebar-wrapper .Label li span{float:right;height:98%;line-height:42px;width:42px;text-align:center;display:inline-block;background:#4fafe9;color:#FFF;position:absolute;top:0;right:0;z-index:2}
#sidebar-wrapper .Label li:nth-child(1) span,#sidebar-wrapper .Label li:nth-child(1):before,#sidebar-wrapper .Label li:nth-child(7) span,#sidebar-wrapper .Label li:nth-child(7):before {background:#ca85ca;}
#sidebar-wrapper .Label li:nth-child(2) span,#sidebar-wrapper .Label li:nth-child(2):before,#sidebar-wrapper .Label li:nth-child(8) span,#sidebar-wrapper .Label li:nth-child(8):before {background:#e54e7e;}
#sidebar-wrapper .Label li:nth-child(3) span,#sidebar-wrapper .Label li:nth-child(3):before,#sidebar-wrapper .Label li:nth-child(9) span,#sidebar-wrapper .Label li:nth-child(9):before {background:#61c436;}
#sidebar-wrapper .Label li:nth-child(4) span,#sidebar-wrapper .Label li:nth-child(4):before,#sidebar-wrapper .Label li:nth-child(10) span,#sidebar-wrapper .Label li:nth-child(10):before {background:#f4b23f;}
#sidebar-wrapper .Label li:nth-child(5) span,#sidebar-wrapper .Label li:nth-child(5):before,#sidebar-wrapper .Label li:nth-child(11) span,#sidebar-wrapper .Label li:nth-child(11):before {background:#46c49c;}
#sidebar-wrapper .Label li:nth-child(6) span,#sidebar-wrapper .Label li:nth-child(6):before,#sidebar-wrapper .Label li:nth-child(12) span,#sidebar-wrapper .Label li:nth-child(12):before {background:#607ec7;}
#sidebar-wrapper .label-size{position:relative;display:block;float:left;margin:0 4px 4px 0;font-size:13px;transition:all 0.3s;}
#sidebar-wrapper .label-size a{background:#fff;display:inline-block;color:#666;padding:5px 8px;font-weight:400;border:1px solid #ccc;transition:all .3s}
#sidebar-wrapper .label-count{backface-visibility:hidden;opacity:0;visibility:hidden;font-size:85%;display:inline-block;position:absolute;top:-5px;right:-10px!important;background:#4fafe9;color:#fff;white-space:nowrap;padding:0;width:25px;height:22px;line-height:22px;border-radius:4px;text-align:center;z-index:1;transition:all .3s}
#sidebar-wrapper .label-size:hover .label-count{opacity:1;visibility:visible;right:-15px!important}
#sidebar-wrapper .label-size a:hover{color:#666;border-color:#4fafe9}
.Label li {background:transparent;float:left;padding:5px;margin:0;text-align:left;width:45%;transition:all .3s ease-out;}
</style>
- Tinggal save template
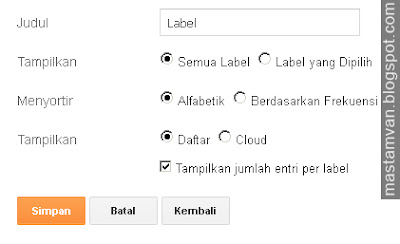
- Sekarang kalian harus merubah tampilan widget labelnya menjadi daftar dan centang pada tampilkan nomornya.. contoh lihat gambar

- kalo sudah tinggal save widget dan selesai
Cukup sekian dan terima kasih, semoga artikel tentang Cara Merubah widget label pada blog menjadi berwarna dengan efect hover ini bermanfaat ya..
Jika ada yang mau ditanyakan, silahkan bertanya di kolom komentar..
Kalau mau rubah icon perlabel gimana om?
ReplyDeleteTinggal ganti kode ini "\f07c"
DeleteBisa ambil di font awesome
Izin nyoba mas :)
ReplyDeleteSilahkan gan, Semoga lancar :)
Deletemas tampan ... saya berhasil pasang .. tapi kenapa tidak berfung pas di klik ... ??? kenpa mas ??
ReplyDeleteMasa gan :3
DeleteCoba di reload / coba saya minta linknya. :)
tutor nya mantap, saya praktekkan dan berhasil, makasih gan
ReplyDeleteSama-sama gan..
DeleteJangan lupa mampir ke artikel lainnya (y)
Thankyou sangat bermanfaat :D
ReplyDeletegan kalo membuat label,populer post,new post kayak punya agan gimana?
ReplyDeleteThankyou Mas
ReplyDeleteBlognetid
biar tambah keren diapain ya?
sangat bermanfaat..terima kasih
ReplyDelete